CI
-
[Jenkins] GitLab Webhooks를 이용한 젠킨스 연동 및 빌드유발2023.06.05
-
[Jenkins] 외부에서 Jenkins 호출하기2023.04.03
-
[Jenkins] 매개변수를 이용한 Git Tag 빌드2023.01.11
[Jenkins] GitLab API PlugIn을 이용한, 외부에서 젠킨스 빌드 유발하는 방법 - 2.4 버전 이상
| 들어가며 |
Jenkins의 보안상의 이슈로 Jenkins 버전을 2.3xx 에서, 2.4xx 이상의 버전으로 업데이트를 진행 하였습니다. 그 과정에서 예전에 사용하던 GitLab API PlugIn에 UI가 변경이 되었는데요.
아직 2.3xx 대의 버전을 사용하시는 분들이라면, 이전 글을 참고 하시면 좋을 것 같습니다.
2023.06.05 - [CI] - [Jenkins] GitLab Webhooks를 이용한 젠킨스 연동 및 빌드유발
[Jenkins] GitLab Webhooks를 이용한 젠킨스 연동 및 빌드유발
Summary Gitlab의 Webhooks은 프로젝트 내에서 어떠한 일이 발생할 때, 이벤트를 바인딩 하는데 사용 할 수 있습니다. 이 기능을 이용하면, 다양한 Event를 발생 시킬 수 있는데요. Gitlab에 있는 Webhooks 를
holjjack.tistory.com
01. Jenkins 버전 업그레이드

Jenkins의 버전 업그레이드는, 관리 메뉴에서 진행하면 손쉽게 진행할 수 있어서 넘어가도록 하겠습니다.
02. 2.4 버전의 업그레이드 이후 PlugIn 변경

어떠한 이유인지는 모르겠으나, 2.3xx 버전에서 사용중이던 GitLab Plugin이 2.4xx 버전대에서는 검색이 안되고,
다른 GitLab API Plugin 이 검색이 되었습니다. 한참을 검색하였지만 찾지 못해서, 해당 Plugin을 설치 하였는데요.
※ 단, 기존 GitLab Plugin이 설치된 상태에서 업그레이드를 했을 경우에는 기존 Plugin을 사용할 수 있었습니다.
03. 빌드유발 변경하기


GitLab Plugin과는 다르게, 빌드유발 탭에서는 Generic Webhook Trigger 의 체크박스로 표현이 되고 있었습니다.
호출 URL도
http://JENKINS_URL/generic-webhook-trigger/invoke
로 기존의 형태와는 다르게 표현이 되었습니다.
하지만 호출 방식이 크게 어렵지는 않고, Token 생성시, 하단의 Token 입력상자에 입력해주시면 됩니다.
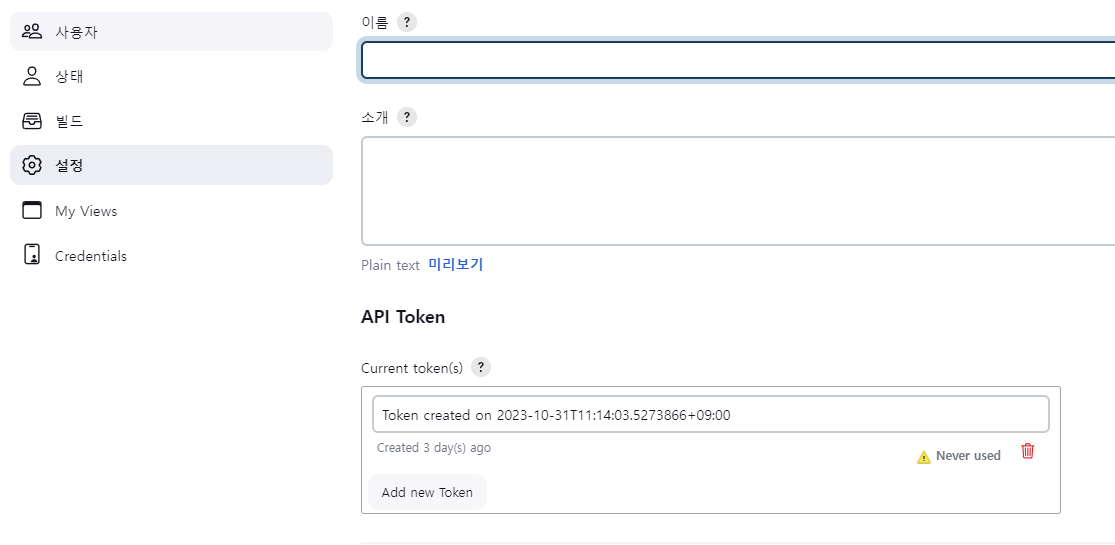
04. 토큰 생성하기

해당 API 토큰은, 유저를 관리하는 메뉴에서 해당 프로젝트에 권한이 있는 계정에 설정 메뉴에서 만드실 수 있습니다.
05. 외부호출 URL 만들기
http://localhost:8080/generic-webhook-trigger/invoke?token=110a56287a6bdcd9a3b3055e9b6af3cdc7
이제 위에서 언급한 URL을 이용해서, 외부에서 호출할 URL을 만들면 되는데요.
http://JENKINS_URL/generic-webhook-trigger/invoke
해당 정보에, 위에서 만든 token 값을 추가해서 get 형식으로 URL을 작성해서 호출하면
정상적으로 빌드가 동작합니다.
| 참조 |
END
'CI' 카테고리의 다른 글
| [Jenkins] GitLab Webhooks를 이용한 젠킨스 연동 및 빌드유발 (0) | 2023.06.05 |
|---|---|
| [Jenkins] 젠킨스 Agent 노드 추가 및 설정 방법 (1) | 2023.05.23 |
| [Jenkins] Jenkins 복구 후, git cloning remote repo 'origin' 오류 해결 (0) | 2023.05.02 |
| [Jenkins] 외부에서 Jenkins 호출하기 (0) | 2023.04.03 |
| [Jenkins] 매개변수를 이용한 Git Tag 빌드 (0) | 2023.01.11 |
[Jenkins] GitLab Webhooks를 이용한 젠킨스 연동 및 빌드유발
| Summary |
Gitlab의 Webhooks은 프로젝트 내에서 어떠한 일이 발생할 때, 이벤트를 바인딩 하는데 사용 할 수 있습니다.
이 기능을 이용하면, 다양한 Event를 발생 시킬 수 있는데요.
Gitlab에 있는 Webhooks 를 이용해서 Push Event를 보내 Jenkins의 빌드를 유발시킬 수 있는 내용을 정리했습니다.
젠킨스 버전은 Jenkins 2.399 을 사용하고 있어서 UI 및 PlugIn 내용이 조금 다를수 있으니 참고해주세요.
| ## PlugIn 설치 |

먼저 Jenkins에서 Plugin을 하나 설치 해야 하는데요. 이전 버전에서는 해당 플러그인이 아니였었는데,
바뀐 Jenkins 버전에서는 Gitlab Plugin 으로 통합된 거 같습니다.
문서를 자세히 보지 않았으나, 해당 플러그인을 설치해주니,
Gitlab의 Webhooks 이벤트를 받을 수 있는 설정화면을 찾을 수 있었어요.
| ## 프로젝트 구성 수정 |

해당 플러그인을 설치하면, 그 전에 보이지 않았던, 빌드유발 메뉴에 선택사항이 하나 추가 됩니다.
Build when a change is pushed to GitLab. GitLab webhook URL: xxx
바로 위 내용인데요. 변경사항이 GitLab에 푸쉬될때 빌드 된다는 내용이며, 별도의 URL을 제공해줍니다.
URL 내용이, GitLab 설정시 필요하니 확인해주시면 됩니다.
http://000.000.000.000:8080/project/<ProjectName>

해당 메뉴를 선택하면, 위 화면같이 추가 구성이 나오게 되는데요.
저희는 Push Events 를 사용할 것이여서, Default 로 선택되어져 있는 체크박스를 유지해주시면 됩니다.
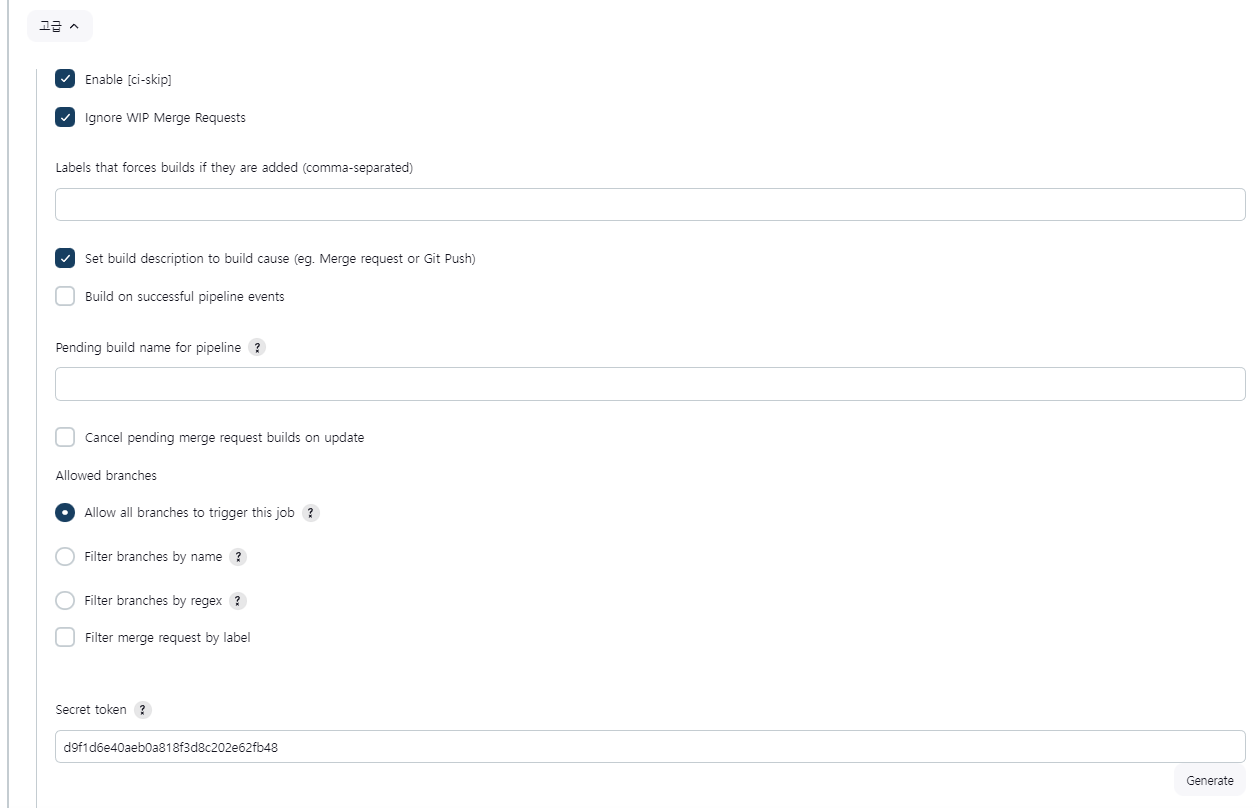
그리고 아래에 있는 고급 탭을 선택해줍니다.

고급탭 선택시, 하단에 Secret Token 이 보여지게 되는데요. Default 로 빈값이 존재합니다.
이때 Generate 버튼을 클릭하면, 문자열이 생성이 되는데요. 이 값도 GitLab 설정시 필요한 값이니 적어둡니다.
| ## GitLab WebHook 설정 |


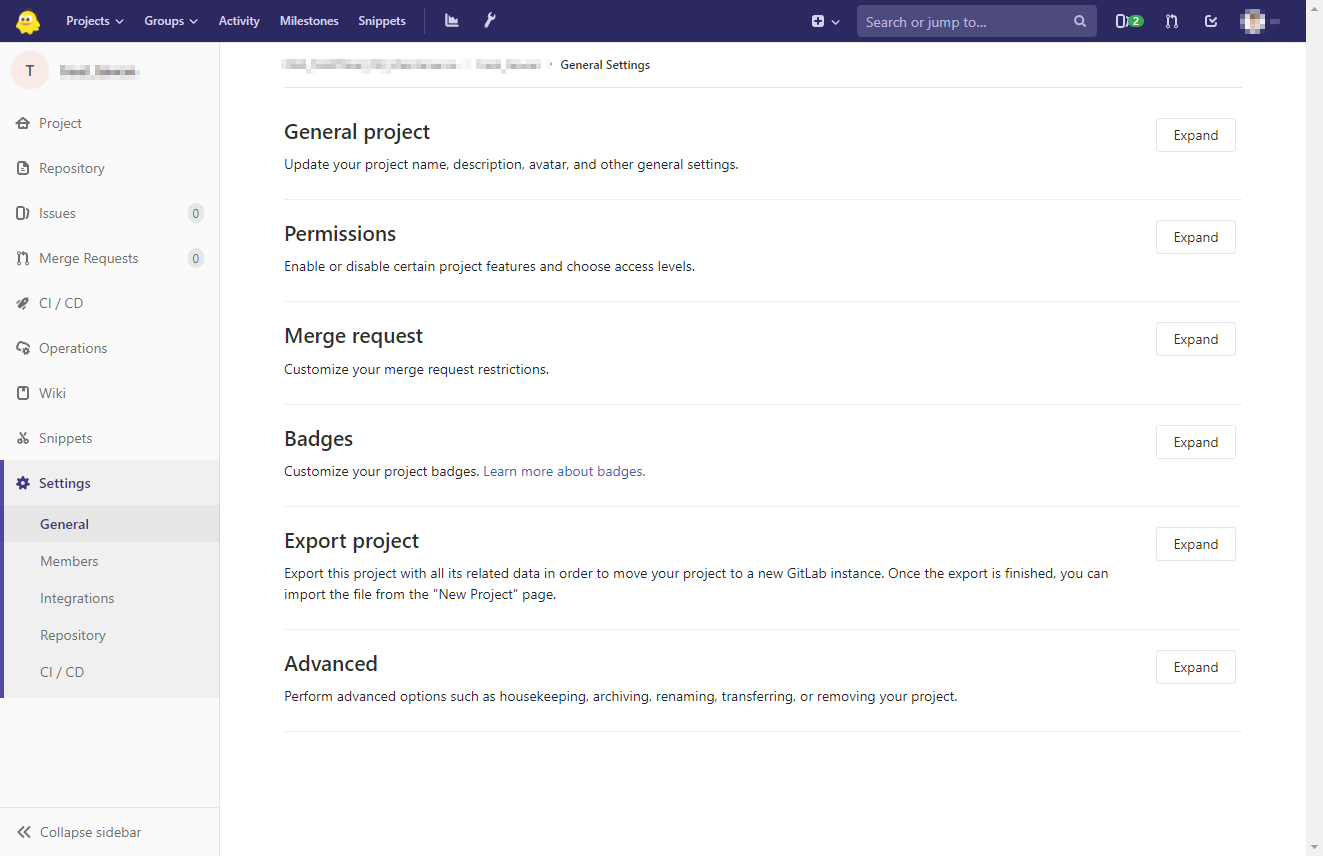
Jenkins 에서 설정이 완료가 되었다면, 이제는 GitLab에서 설정을 해주면 되는데요.
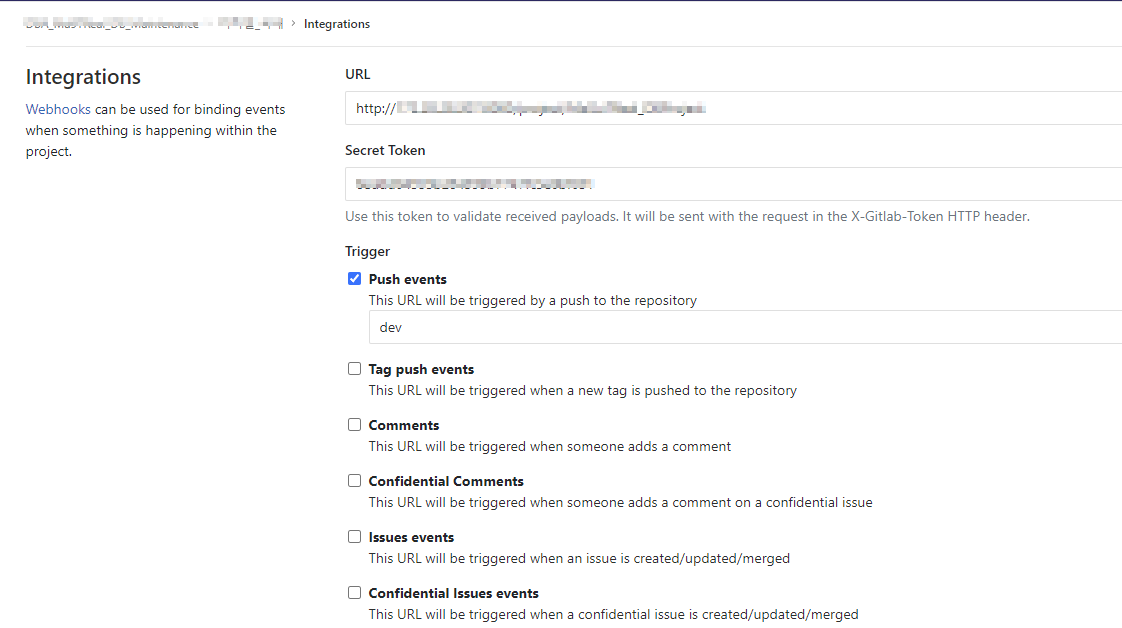
프로젝트 설정 화면에 있는 Settings 메뉴의 Integrations 메뉴에서 Webhooks 를 설정 할 수 있습니다.


해당 화면에서, Jenkins에서 체크한 URL 및 Secret Token 값을 입력해주고,
Push Event를 체크하며, 어떠한 branch 에 push가 발생했을때 Push Event 를 발생할지 입력해줍니다.
저의 경우에는 dev 브런치를 이용하고 있어서 dev를 입력했습니다.
그리고 하단에 Add webhook 버튼을 클릭해주면 기본적인 설정은 완료가 됩니다.
| ## WebHook 테스트 |


설정이 완료가 되었다면, Push Events 가 잘 발생이 되는지 테스트를 해 볼 수 있는데요.
위 화면처럼 Test 드롭다운 박스를 클릭하면, Push Event 및 다양한 테스트를 해볼 수 있습니다.
해당 이벤트를 클릭하면, Jenkins에 정상적으로 빌드가 유발되는 화면을 확인 할 수 있습니다.
이렇게 설정을 해 놓으면,
GitLab repository 'dev' 브런치에 push 를 할 경우, 자동적으로 Jenkins 가 호출이 되고요.
이를 이용해서 자동 빌드 및 배포, 다양한 기능을 활용할 수 있으니, 꼭 한번 활용해 보시면 좋을거 같습니다.
| 참조 |
END
'CI' 카테고리의 다른 글
| [Jenkins] GitLab API PlugIn을 이용한, 외부에서 젠킨스 빌드 유발하는 방법 - 2.4 버전 이상 (0) | 2023.11.27 |
|---|---|
| [Jenkins] 젠킨스 Agent 노드 추가 및 설정 방법 (1) | 2023.05.23 |
| [Jenkins] Jenkins 복구 후, git cloning remote repo 'origin' 오류 해결 (0) | 2023.05.02 |
| [Jenkins] 외부에서 Jenkins 호출하기 (0) | 2023.04.03 |
| [Jenkins] 매개변수를 이용한 Git Tag 빌드 (0) | 2023.01.11 |
[Jenkins] 젠킨스 Agent 노드 추가 및 설정 방법
| 들어가며 |
젠킨스의 경우, 젠킨스를 이용해서 지속적으로 프로젝트를 빌드하고, 배포를 하고, 그 이외에도 다양한 업무를 수행하는 목적으로 사용을 합니다. 이런 젠킨스를 각 머신마다 설치를 하고 설정을 하기는 번거로운데요.
메인으로 사용할 젠킨스에서 각각의 빌드머신, 혹은 개발환경을 컨트롤 할 수 있게끔 Agent 노드를 제공하는데요.
그 방법에 대해서 정리했습니다.
저도 개발, QA, 핫픽스 등등 각각의 개발머신에 배포하는 환경을 하나의 젠킨스 장비에서 관리를 하고 있습니다.
| ## 신규 노드 (Agent) 추가 |

 |
Jenkins 관리 메뉴에서 노드관리 메뉴를 선택합니다.
 |
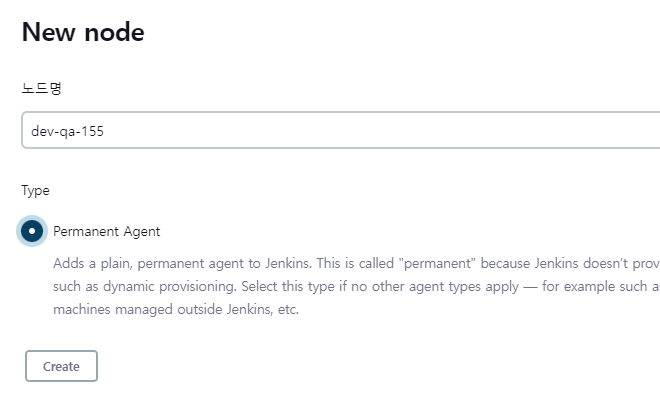
신규 노드를 추가 하는 버튼을 선택합니다.

노드명을 입력해주고, Type은 Permanent Agent 를 선택해 줍니다.
Permanent Agent
Jenkins에 일반 영구 에이전트를 추가합니다. Jenkins는 동적 프로비저닝과 같은 이러한 에이전트와의 높은 수준의 통합을 제공하지 않기 때문에 이를 "영구적"이라고 합니다. 다른 에이전트 유형이 적용되지 않는 경우(예: 실제 컴퓨터를 추가하는 경우, Jenkins 외부에서 관리되는 가상 머신 등) 이 유형을 선택하십시오.
 |
기본적으로 노드 (Agent)의 이름 및 설명, 라벨을 입력해야 하는데요.
중점적으로 체크해야 할 부분은 Remote root directory 입니다.
노드로 사용할 원격 서버의 디렉토리를 설정해주면 됩니다.
저의 경우는 C:\Jenkins 폴더를 이용해서 디렉토리를 설정하였습니다.
Jenkins 가 설치된 장소의 디렉토리가 아닌, Agent 노드가 실행될 서버의 디렉토리를 기입해줘야 합니다.
 |
Launch method는 Launch agent by connection it to the controller 로 설정 합니다.
에이전트가 준비될때마다, Jenkins 컨트롤러에 연결 할 수 있는 기능입니다. 에이전트 머신이 TCP 연결을 설정하게 되는데요. WebSocket 모드
로 사용을 하면, TCP 수신포트를 설정하지 않아도 가능합니다.
 |
모든 과정을 설정하게 되면, 추가한 노드가 화면에 보여지게 됩니다.
맨 위에 있는 Built-In Node는 젠킨스가 설치된 서버의 노드이기 때문에 무시하셔도 됩니다.
| ## Agent 관련 port 설정 |
 |
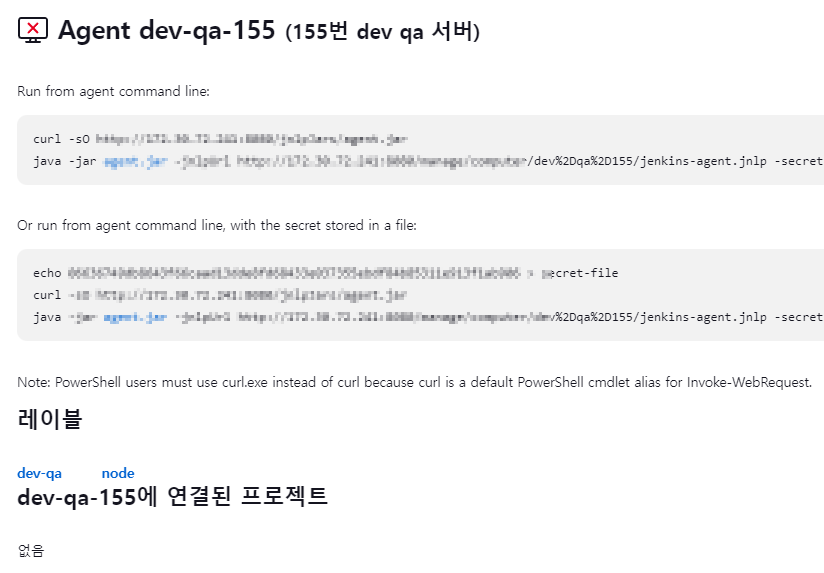
추가한 Agent 노드를 선택했을때, 위와 같은 메시지를 보게될 경우, port 관련해서 설정을 확인하셔야 합니다.
위에서 WebSocket을 사용하기로 하였지만, 글로벌 보안설정을 수정해줘야 설정할 수 있는 command line 메시지를 확인 할 수 있습니다.

젠킨스 관리에 있는 Security 메뉴 중 Configure Global Security 메뉴를 선택하시면,

Agent 에 관련된 TCP port 관련한 설정을 확인 할 수 있습니다.

저의 경우는 Random으로 설정을 하였습니다.
인바운드 에이전트를 사용하지 않는 경우 기본 설치 동작인 이 기능을 완전히 비활성화하는 것이 좋습니다. Jenkins는 TCP 포트를 사용하여 인바운드에 연결된 에이전트와 통신합니다. 인바운드 에이전트를 사용하려는 경우 시작 시 시스템이 임의로 포트를 선택하도록 허용할 수 있습니다(이렇게 하면 다른 Jenkins 인스턴스를 비롯한 다른 프로그램을 방해하지 않습니다). 방화벽은 임의의 포트를 보호하기 어렵기 때문에 대신 고정 포트 번호를 지정하고 그에 따라 방화벽을 구성할 수 있습니다.
| ## Agent 연결 |
 |
port를 설정한 뒤 다시 Agent 노드를 선택할 경우, 위처럼 해당 Agent 장비에서 실행해줄 command line 명령어가 노출이 됩니다. 해당 명령줄을 가지고 신규 Agent 장비로 가서 실행해주면 됩니다.
 |
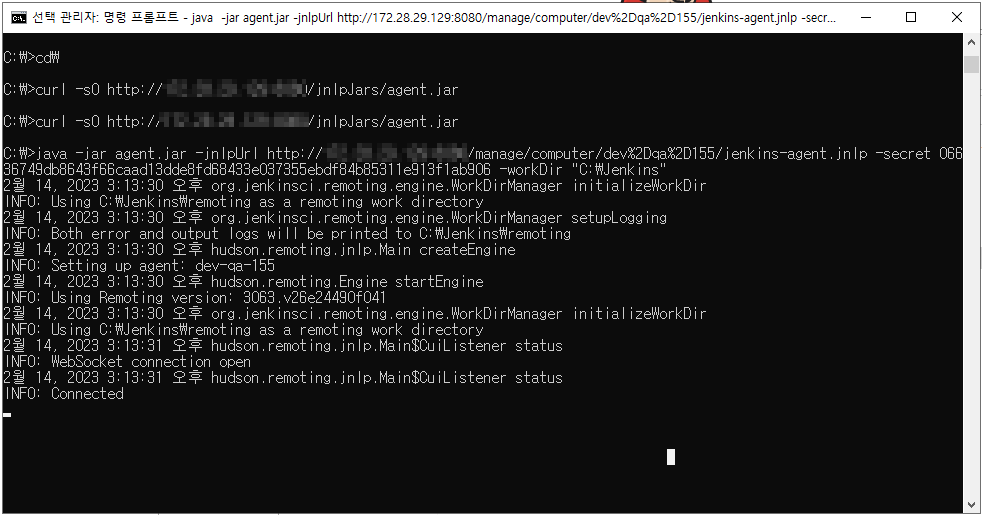
이처럼 관리자 모드로 cmd를 실행 후, 해당 명령어를 입력하게 되면, jar 파일을 다운로드 받고 해당 파일을 이용해서 WebSoket을 이용해서 연결 한 것을 확인 할 수 있습니다.
 |
이후 dev-qa-155 이름의 sample Agent 노드에 정상적으로 연결이 된 것을 확인 할 수 있었습니다.
| 참조 |
END
'CI' 카테고리의 다른 글
| [Jenkins] GitLab API PlugIn을 이용한, 외부에서 젠킨스 빌드 유발하는 방법 - 2.4 버전 이상 (0) | 2023.11.27 |
|---|---|
| [Jenkins] GitLab Webhooks를 이용한 젠킨스 연동 및 빌드유발 (0) | 2023.06.05 |
| [Jenkins] Jenkins 복구 후, git cloning remote repo 'origin' 오류 해결 (0) | 2023.05.02 |
| [Jenkins] 외부에서 Jenkins 호출하기 (0) | 2023.04.03 |
| [Jenkins] 매개변수를 이용한 Git Tag 빌드 (0) | 2023.01.11 |
[Jenkins] Jenkins 복구 후, git cloning remote repo 'origin' 오류 해결
| 들어가며 |
얼마 전, Jenkins를 설치 했던 장비의 노후화로 인해서 부득이 하게 장비를 변경해야 하는 이슈가 발생을 했었습니다. 그래서 Jenkins의 ThinBackup 플러그인을 이용해서 백업을 떠놓고, 새로운 장비로 OS 설치 후 복구를 진행했는데요.
지속적으로 Error cloning remote repo 'origin' 에러가 발생해서 찾던 중, 사사로운 부분임을 발견하고 정리하였습니다.
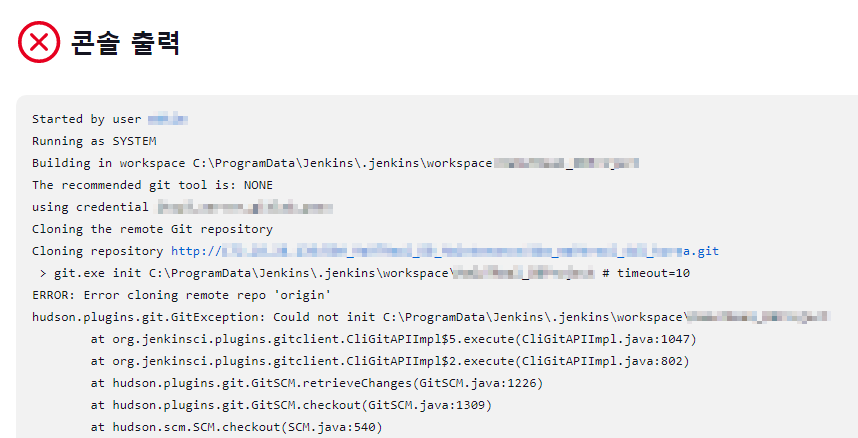
| ## Jenkins 빌드 시 에러 git 에러 발생 |

Jenkins를 하루 이틀 사용 한 것도 아닌데, 복구 후 계속해서 Error cloning remote repo 'origin' 에러가 발생하고 있었는데요. 몇 가지 가능성을 염두해 두고 테스트를 진행 했습니다.
- Jenkins 서버의 git 설치 여부
- git 서버의 접근 관련 or 계정관련 이슈
- ... 뭘까...
역시나 1, 2번의 문제는 아니였는데요.
Jenkins가 설치되 어 있는 장비에서 git clone을 해봐도 정상 적이였습니다.
혹시 복구 과정에 설정이 잘못되진 않았을까 하는 마음에 Tool의 Configuration을 확인해 봤습니다.
| ## Global Tool Configuration 확인 |


버전마다 차이가 있는 것 같지만, Tools 또는 Global Tool Configuration 메뉴에 접속하시면, 설치한 툴에 대한 설정을 진행 할 수 있습니다.

해당 메뉴에서 Git Intallations 메뉴에 접근 하니, 역시나 ! 느낌표가 발생되어 있는 상태였습니다.
설치시 환경변수로 등록이 되어 있을텐데, 절대 경로를 기입해 달라는 메시지가 보이네요.
다른 버전의 Jenkins 에는 절대경로를 기입하지 않아도 정상적으로 동작을 했는데, 정확인 이유는 찾지 못하고,
아래와 같이 절대 경로을 기입했더니 정상적으로 동작 하였습니다.

절대 경로 기입했더니, 역시나! 오류가 없어지고 정상적으로 동작하였습니다.
혹시나 같은 이슈가 발생하신다면, 위와 같은 해결 방법도 고려해보시면 좋을거 같습니다.
| 참조 |
END
'CI' 카테고리의 다른 글
| [Jenkins] GitLab Webhooks를 이용한 젠킨스 연동 및 빌드유발 (0) | 2023.06.05 |
|---|---|
| [Jenkins] 젠킨스 Agent 노드 추가 및 설정 방법 (1) | 2023.05.23 |
| [Jenkins] 외부에서 Jenkins 호출하기 (0) | 2023.04.03 |
| [Jenkins] 매개변수를 이용한 Git Tag 빌드 (0) | 2023.01.11 |
| [Jenkins] Git Branch 매개변수를 이용한 빌드 (0) | 2020.07.14 |
[Jenkins] 외부에서 Jenkins 호출하기
들어가며
Jenkins를 이용해서 간단한 DevOps 환경을 구성하다 보면, 권한을 부여해서 컨트롤 할 수 도 있지만, 시스템 자동화를 위해서 외부에서 API를 이용해서 Jenkins를 호출 해야 하는 상황이 발생하기 도 합니다.
간편하게 Plug In을 설치하면, 외부에서 Jenkins를 호출 할 수 있습니다.
01 Jenkins 플러그인 설치


외부에서 Jenkins 를 호출하기 위해서는 먼저, Build Authorization Token Root Plugin 을 설치해야 합니다.
Jenkins 관리 > 플러그인 관리 메뉴에 들어가서, Available Plugins 를 선택해서
"Build Authorization Token Root" 해당 플러그인을 검색해서 설치 해 줍니다.
02 빌드 유발 수정

플러그인 설치가 준비가 되었다면, 외부에서 호출을 하려는 프로젝트 관리메뉴에 접속합니다.
중간에 위치한 빌드 유발 설정 부분에 "빌드를 원격으로 유발" 을 선택해주고,
Authentication Token 을 작성해 줍니다.
그러면서, 원격 빌드 유발에 Sample URL 이 명시가 되어 있는데요.
예를 들면 아래와 같은 형태입니다. <> 괄호안에 내용은 각 프로젝트에 맞게 변경되어야 합니다.
http://<JENKINS_URL>/job/<PROJECT_NAME>/build?token=<TOKEN_NAME>
03 외부에서 호출시 로그인 화면 출력

원격환경에서 URL을 호출하게 되면, 위와 같이 로그인 화면이 출력되어, 원하는 Jenkins가 정상적으로 호출 되지 않는데요.
https://plugins.jenkins.io/build-token-root/
Build Authorization Token Root
Lets <code>build</code> and related REST build triggers be accessed even when anonymous users cannot see Jenkins.
plugins.jenkins.io
해당 플러그인 사이트에 방문하게 되면, URL 형식이 다르다는 것을 알 수 있습니다.
04 호출 URL 변경
http://<JENKINS_URL>/buildByToken/build?job=<PROJECT_NAME>&token=<TOKEN_NAME>호출하는 URL을 Build Authorization Token Root 에서 제공하는 방식으로 변경했더니, 별도의 로그인 없이도 Jenkins를 외부에서 호출 할 수 있었습니다.
참조
https://plugins.jenkins.io/build-token-root/
END
'CI' 카테고리의 다른 글
| [Jenkins] 젠킨스 Agent 노드 추가 및 설정 방법 (1) | 2023.05.23 |
|---|---|
| [Jenkins] Jenkins 복구 후, git cloning remote repo 'origin' 오류 해결 (0) | 2023.05.02 |
| [Jenkins] 매개변수를 이용한 Git Tag 빌드 (0) | 2023.01.11 |
| [Jenkins] Git Branch 매개변수를 이용한 빌드 (0) | 2020.07.14 |
| [Jenkins] 파워쉘을 이용해서 git log 관리하기 (0) | 2020.07.02 |
[Jenkins] 매개변수를 이용한 Git Tag 빌드
들어가며
Git을 이용해서 프로젝트의 Binary 파일을 관리하고 있는데요. 이렇게 관리할 경우 이점은, 필요시에 Binary를 원하는 환경으로 롤백할 수 있다는 이점이 있습니다. 물론 Binary만 교체할 경우에 한해서 입니다.^^ 다른 것과 연결되어 있다면 같이 롤백되어야 하겠지만 간혹 유용하게 사용되고 있습니다.
꼭 이런 경우가 아니더라도, Tag 를 이용해서 관리가 필요한 프로젝트에 용이하게 사용할 수 있을것 같습니다.
1. Git Parameter 설치
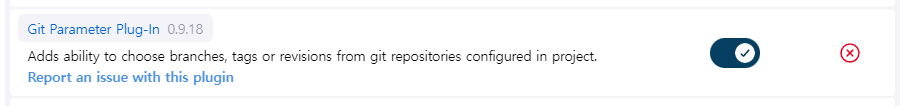
기본적으로 Git의 Parameter Type 을 이용하려면, Git Parameter 플러그 인 설치가 되어 있어야 합니다.
주 메뉴의 Jenkins 관리 메뉴에 들어가면, 플러그인을 설치 할 수 있습니다.



Git Parameter 를 검색하시면, 설치 여부를 확인 할 수 있으며, 없을 경우 설치 해주시면 됩니다.
2. Jenkins 프로젝트 구성
Git Parameter 가 설치 되어 있다면, 이제 프로젝트 구성시에 해당 기능을 이용할 수 있는데요.
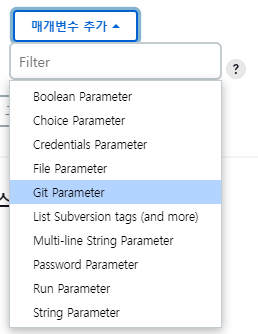
매개변수를 이용할 경우, 해당 체크박스를 선택하면 이용할 수 있습니다.


Git Parameter 설정시, 변수 이름을 지정 할 수 있는데, 저의 경우는 TAG_NAME 이라는 변수명을 이용했습니다.
여기서 중요한것은 Parameter Type 인데요.
Branch, Tag, Revision 등 원하는 내용을 선택해서 사용 할 수 있습니다.
저는 배포 목적으로 구성된 프로젝트여서, Tag 로 선택을 했습니다.
3. Tag 를 이용한 빌드 진행
Git Parameter 에 사용할 Type 과 Name 이 정해졌다면, 소스 코드 관리 메뉴에서 Git 을 선택해서 기본적인 셋팅을 진행합니다.


여기서 중요한 부분은 Branches to Build 라는 영역인데요.
위에서 Git Parameter 에서 선택한 Name 을 ${변수명} 형태로 기입해주면 됩니다.
Branch 의 경우도 동일하게 셋팅하시면되요.
우측에 있는 (?) 버튼을 누르면, 자세한 사항이 보이니 참고하세요.
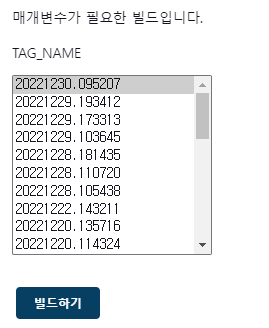
4. 매개변수를 이용한 빌드
이제 프로젝트의 빌드 버튼을 선택할 경우, 아래와 같이 Tag 이름이 보여지게 되며, 해당 Tag를 선택 후 빌드버튼을 누를경우, Tag로 빌드가 됩니다.

END
'CI' 카테고리의 다른 글
| [Jenkins] Jenkins 복구 후, git cloning remote repo 'origin' 오류 해결 (0) | 2023.05.02 |
|---|---|
| [Jenkins] 외부에서 Jenkins 호출하기 (0) | 2023.04.03 |
| [Jenkins] Git Branch 매개변수를 이용한 빌드 (0) | 2020.07.14 |
| [Jenkins] 파워쉘을 이용해서 git log 관리하기 (0) | 2020.07.02 |
| [MSBuild] MSBuild 웹 URL 호출 - MSBuild.Extension.Pack (1) | 2020.01.07 |