Tips
-
[Tips] Mermaid를 사용해서 각종 Diagram 및 개발문서 만들기2023.09.18
-
[TIP] ping 요청 시간 만료시 방화벽 허용하는 방법2023.04.28
-
[Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법2022.08.29
-
[TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정2022.02.23
-
티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기2021.11.11
[Tips] Mermaid를 사용해서 각종 Diagram 및 개발문서 만들기
| 들어가며 |
| ▶ Mermaid 란? ◀ |

Mermaid를 사용하면 텍스트와 코드를 사용하여 여러가지 다이어그램을 시각화할 수 있는데요.
Markdown에서 영감을 받아 텍스트 정의를 렌더링하여 다이어그램을 동적으로 생성하고 수정하는 JavaScript 기반 다이어그램 작성 및 차트 작성 도구입니다.
Mermaid의 주요 목적은 문서가 개발 과정을 따라잡을 수 있도록 돕는 것입니다.
다이어그램 작성 및 문서화는 개발자의 귀중한 시간을 소모하며 빠르게 구식이 됩니다. 그러나 다이어그램이나 문서가 없으면 생산성이 저하되고 조직 학습이 손상됩니다.
Mermaid는 사용자가 쉽게 수정 가능한 다이어그램을 만들 수 있도록 하여 이 문제를 해결합니다. 또한 이를 프로덕션 스크립트(및 기타 코드 조각)의 일부로 만들 수도 있습니다. Mermaid를 사용하면 프로그래머가 아닌 사람이라도 Mermaid Live Editor를
통해 세부적인 다이어그램을 쉽게 만들 수 있습니다 . 튜토리얼에는 비디오 튜토리얼이 있습니다. 자주 사용하는 애플리케이션과 함께 Mermaid를 사용하고, Mermaid의 통합 및 사용 목록을 확인하세요 .
| ▶ 공식사이트 및 Live Editor ◀ |
Mermaid는 아래 공식 사이트를 통해서 더욱 자세한 정보를 확인 할 수 있습니다.
About Mermaid | Mermaid
mermaid.js.org
또한 Live Editor를 제공하고 있어서, 손쉽게 다이어그램을 작성 및 테스트 할 수 도 있습니다.
Online FlowChart & Diagrams Editor - Mermaid Live Editor
mermaid.live
| ▶ 시퀀스 다이어그램 ◀ |

sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!시퀀스 다이어그램은 프로세스가 서로 어떻게 작동하고 어떤 순서로 작동하는지 보여주는 상호 작용 다이어그램입니다.
| ▶ 플로우차트 ◀ |

flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]순서도는 노드 (기하학적 모양)와 가장자리 (화살표 또는 선) 로 구성됩니다 . Mermaid 코드는 노드와 가장자리가 만들어지는 방법을 정의하고 다양한 화살표 유형, 다방향 화살표 및 하위 그래프와의 모든 연결을 수용합니다.
| ▶ 클래스 다이어그램 ◀ |

classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}클래스 다이어그램은 객체 지향 모델링의 주요 구성 요소입니다. 이는 애플리케이션 구조의 일반적인 개념 모델링과 모델을 프로그래밍 코드로 변환하는 세부 모델링에 사용됩니다. 클래스 다이어그램은 데이터 모델링에도 사용할 수 있습니다. 클래스 다이어그램의 클래스는 주요 요소, 애플리케이션의 상호 작용 및 프로그래밍할 클래스를 모두 나타냅니다.
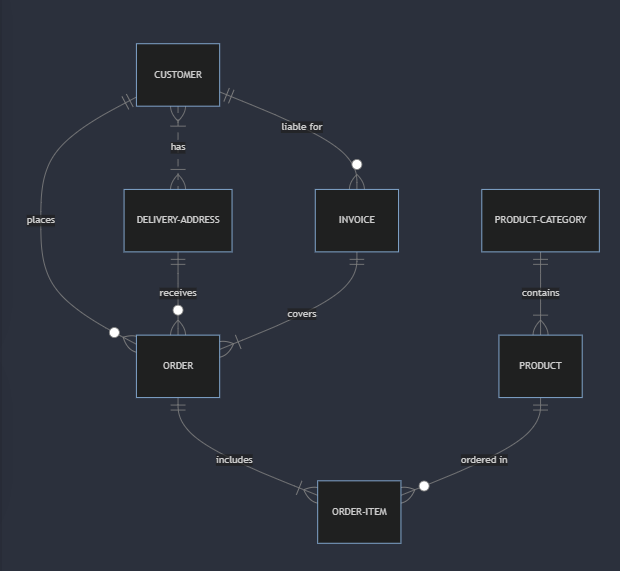
| ▶ 엔터티 관계 다이어그램 ◀ |

erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"개체-관계 모델(또는 ER 모델)은 특정 지식 영역에서 상호 관련된 관심 사항을 설명합니다. 기본 ER 모델은 관심 항목을 분류하는 엔터티 유형으로 구성되며 엔터티(해당 엔터티 유형의 인스턴스) 간에 존재할 수 있는 관계를 지정합니다.
| ▶ 간트 다이어그램 ◀ |

gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d간트 차트(Gantt Chart)는 1896년 Karol Adamiecki가 처음 개발하고 1910년대 Henry Gantt가 독립적으로 개발한 막대형 차트의 한 유형으로, 프로젝트 일정과 하나의 프로젝트를 완료하는 데 걸리는 시간을 보여줍니다. 간트 차트는 프로젝트의 최종 요소와 요약 요소의 시작 날짜와 종료 날짜 사이의 일수를 보여줍니다.
| ▶ 마인드맵 (Mindmap) ◀ |

mindmap
root((mindmap))
Origins
Long history
::icon(fa fa-book)
Popularisation
British popular psychology author Tony Buzan
Research
On effectivness<br/>and features
On Automatic creation
Uses
Creative techniques
Strategic planning
Argument mapping
Tools
Pen and paper
Mermaid마인드 맵은 정보를 계층 구조로 시각적으로 구성하는 데 사용되는 다이어그램으로, 전체 조각 간의 관계를 보여줍니다. 종종 빈 페이지 중앙에 이미지로 그려지는 단일 개념을 중심으로 생성되며, 관련 표현이 여기에 표시됩니다. 이미지, 단어, 단어의 일부와 같은 아이디어가 추가됩니다. 주요 아이디어는 중심 개념에 직접 연결되고, 다른 아이디어는 이러한 주요 아이디어에서 파생됩니다.
| 참조 |
About Mermaid | Mermaid
mermaid.js.org
END
'Tips' 카테고리의 다른 글
| [Tips] Visual Studio 2022 올인원 검색 기능 사용하기 - 버전 17.5.4 업데이트 필요 (0) | 2023.05.15 |
|---|---|
| [TIP] ping 요청 시간 만료시 방화벽 허용하는 방법 (0) | 2023.04.28 |
| [Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법 (0) | 2022.08.29 |
| [TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정 (0) | 2022.02.23 |
| 티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기 (0) | 2021.11.11 |
[Tips] Visual Studio 2022 올인원 검색 기능 사용하기 - 버전 17.5.4 업데이트 필요
| 들어가며 |
Visual Studio 를 사용하면서 유용하게 사용하는 단축어 가운데 하나가 Ctrl + T 단축어 입니다. 각종 Class 및 Method 파일등을 빠르게 검색해주고, 해당파일로 바로 이동할 수 있는 기능인데요. 이번 Visual Studio 2022 에서 17.5.4 로 업데이트 이후, 올인원 검색으로 업그레이드가 되어서 정리합니다.
| ## 기존 버전의 CTRL + T |

기존에도 CTRL + T 단축어 사용에 크게 불편함은 없었지만, 자세한 내용을 확인 하기 위해서는 UI 적으로나 디테일한 부분이 조금 부족했었는데요.
이번 올인원 검색으로 업그레이드 되면서, 좀더 세부적인 내용을 직관적으로 볼 수 있도록 변경되었습니다.
| ## Visual Studio 2022 버전 17.5.4 업그레이드 |

올인원 검색을 이용하기 위해서는 17.5.4 버전으로 업그레이드가 필요합니다.
업그레이드는 도움말 - 업그레이드 확인 메뉴에서 확인 가능합니다.
| ## 올인원 검색 기능 사용하기 |

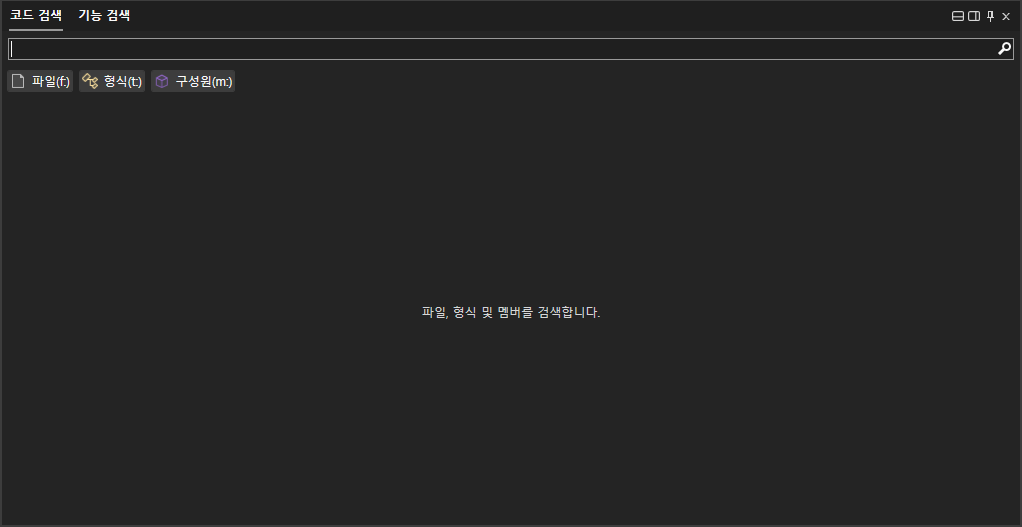
업데이트 이후, Visual Studio 2022를 실행하면, 새로운 기능 을 소개하는 화면이 나옵니다,
만약 안나오게 되면, 도움말 - 새로운기능 메뉴를 이용해주세요.
해당 기능을 사용하고 싶으시면, 이 기능 사용 버튼을 클릭 후, Visual Studio 2022를 재 실행해 주거나,

도구 - 옵션 - 환경 - 미리 보기 기능 메뉴로 접근해서 새로운 Visual Studio 검색 환경(restart이(가) 필요함) 체크박스를 활성화 해주고, Visual Studio 2022를 재시작 해주면 됩니다.
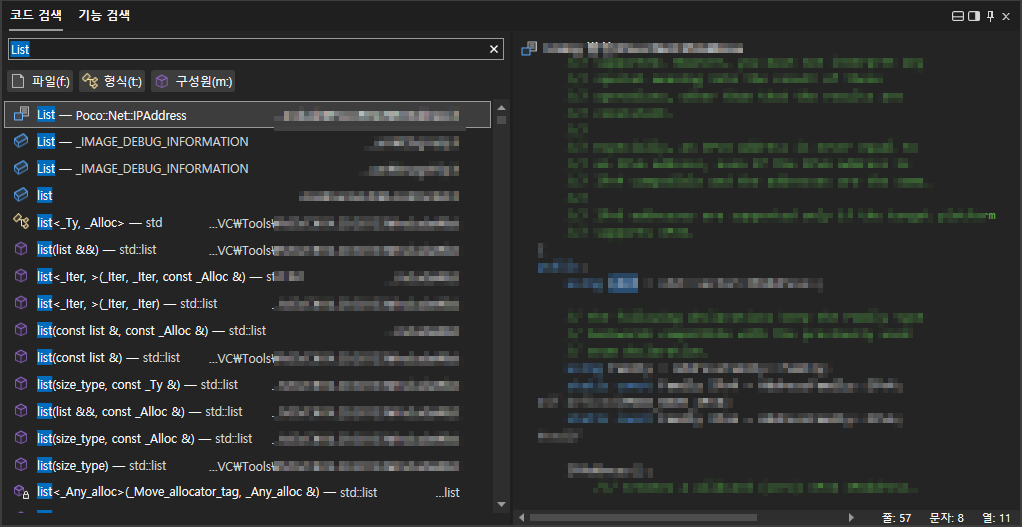
| ## 올인원 검색 사용하기 |


올인원 검색기능은 기존대로 CTRL + T 단축어를 이용해서 사용가능하며, 좌/우 UI가 분리되어 왼쪽은 검색결과와, 오른쪽 부분은 해당 파일, Class, Method 등이 포함된 세부적인 내용을 같이 확인 할 수 있어서, 좀 더 정확한 확인이 가능합니다.
| 참조 |
END
'Tips' 카테고리의 다른 글
| [Tips] Mermaid를 사용해서 각종 Diagram 및 개발문서 만들기 (0) | 2023.09.18 |
|---|---|
| [TIP] ping 요청 시간 만료시 방화벽 허용하는 방법 (0) | 2023.04.28 |
| [Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법 (0) | 2022.08.29 |
| [TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정 (0) | 2022.02.23 |
| 티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기 (0) | 2021.11.11 |
[TIP] ping 요청 시간 만료시 방화벽 허용하는 방법
| 들어가며 |
대부분 네트워크 연결 테스트를 위해서 ping 으로 체크하는 경우가 많이 있는데요. 분명 연결은 되어 있는데 ping 으로 해당 IP 나 도메인 요청시 "요청 시간이 만료되었습니다" 라는 메시지를 보게 됩니다.
이럴경우에는 서버측에서 해당 포트의 방화벽이 막혀있거나, 사용안함으로 설정되어 있을 경우가 있는데요.
이를 해제하거나 방화벽 규칙을 등록하는 방법을 정리했습니다.
| ## 요청 시간이 만료되었습니다. |

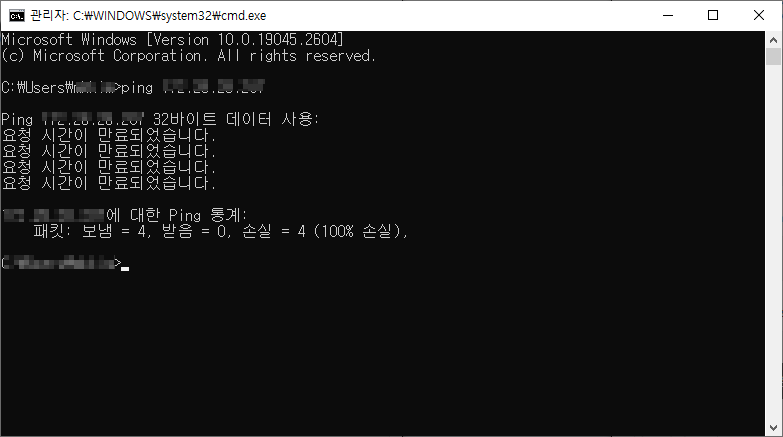
명령 프롬프트를 이용해서 해당 IP 주소에 ping 요청을 했을때, 아래와 같이 "요청 시간이 만료되었습니다." 메시지가 출력될 경우, ping요청을 받는 서버에 방화벽을 확인 할 필요가 있습니다.

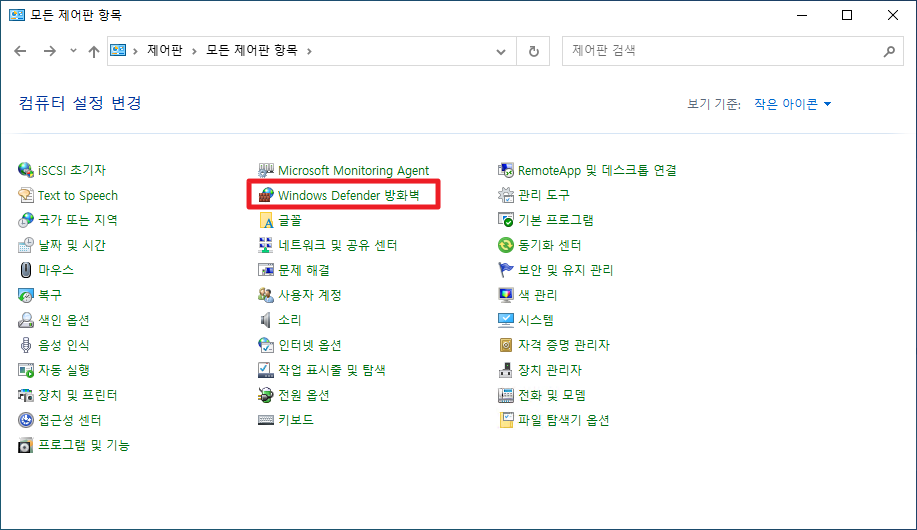
고급 보안이 포함된 Windows Defender 방화벽 을 윈도우 검색 메뉴에 입력하시면, 위와 같이 메뉴로 바로 가실 수 있습니다.

또한, 제어판에서 Windows Defender 방화벽 메뉴을 이용하셔도 같은 결과를 얻으실 수 있습니다.
| ## 방화벽 사용으로 변경 |

Windows Defender 방화벽 메뉴에서, 고급설정 메뉴를 선택합니다.

해당 메뉴 선택시, 고급 보안이 포함된 Windows Defender 방화벽 메뉴가 나오는데요.
해당 메뉴에서
파일 및 프린터 공유 (에코요청 - ICMPv4-in)
파일 및 프린터 공유 (에코요청 - ICMPv6-in) 을 사용으로 변경해주시면 됩니다.

정상적으로 Ping 테스트가 가능합니다.
| ## 인바운드 규칙에 없다면?? |

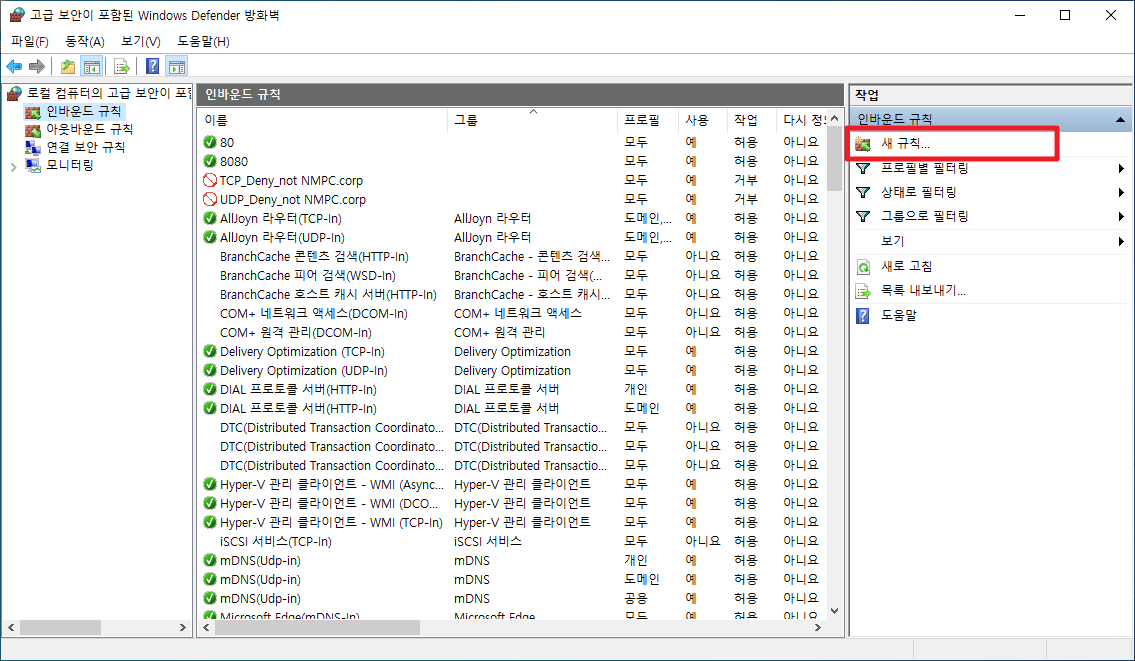
그럴경우는 없을 것 같은데, 만약에 해당 규칙이 존재 하지 않을 경우, 인바운드 규칙 -> 새 규칙 메뉴를 이용해서 규칙을 추가 할 수 있습니다.

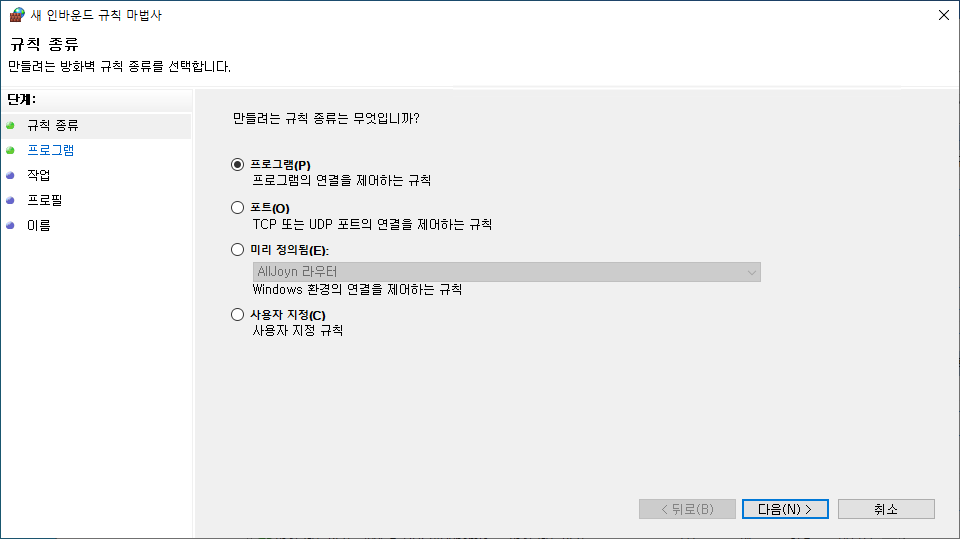
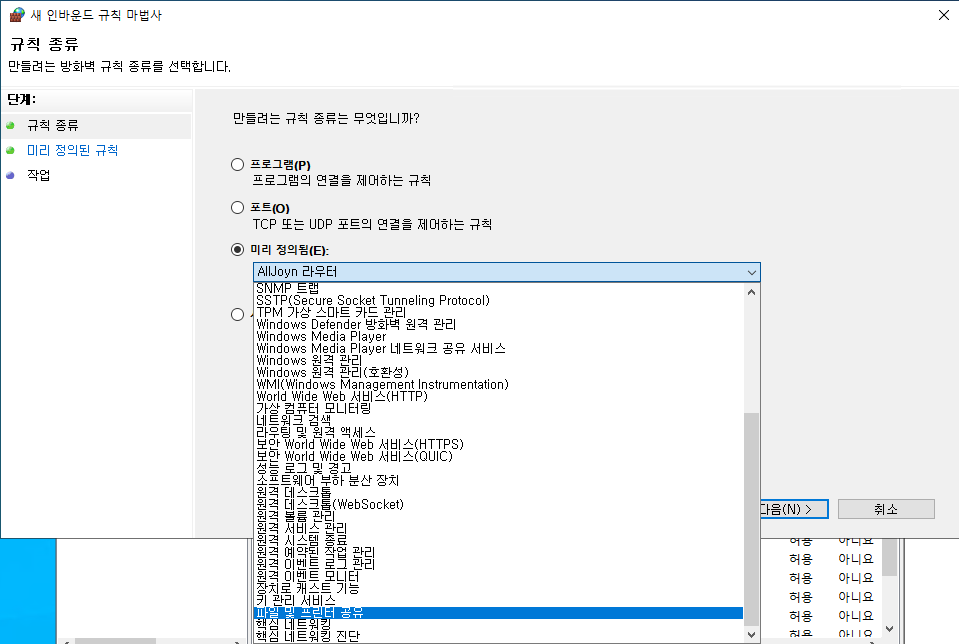
새 규칙 메뉴를 선택시, 규칙을 추가하는 마법사가 나타나게 되는데요.
이때 미리 정의됨 메뉴를 선택하면됩니다.

해당 메뉴 선택시, 파일 및 프린터 공유 리스트가 나타나게 되고요.
해당 메뉴를 선택해 줍니다.

그러면, 위에서 정의한 것처럼
파일 및 프린터 공유 (에코요청 - ICMPv4-in)
파일 및 프린터 공유 (에코요청 - ICMPv6-in) 를 체크박스로 선택해서 등록할 수 있습니다.
| 참조 |
END
'Tips' 카테고리의 다른 글
| [Tips] Mermaid를 사용해서 각종 Diagram 및 개발문서 만들기 (0) | 2023.09.18 |
|---|---|
| [Tips] Visual Studio 2022 올인원 검색 기능 사용하기 - 버전 17.5.4 업데이트 필요 (0) | 2023.05.15 |
| [Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법 (0) | 2022.08.29 |
| [TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정 (0) | 2022.02.23 |
| 티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기 (0) | 2021.11.11 |
[Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법
들어가며
사내에서 Issue Tracking System 툴로 JIRA, Redmine 을 병행해서 사용중에 있습니다. 서로 장단점이 있는 툴로서 각 직군에 맞게 사용중인데요. 2022년 06월 이후로 메일 Notification 이 발송이 안되고 있었습니다. 오랜시간 해당 부분에 대해서는 아예 잊고 있을만큼 메일 발송이 잘 되고 있었는데, 해당 년월 이후로 발송이 안되서 확인해봤습니다.
보안 수준이 낮은 앱!!
https://support.google.com/accounts/answer/6010255?hl=ko
보안 수준이 낮은 앱 및 Google 계정 - Google 계정 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com

엇! 언제 이런 공지가 있었을까요. 2022년 05월 30일 부터 사용자 이름과 비밀번호만 사용해서 로그인 하는 서드파티 앱을 지원 안한다니!!
시기도 딱 맞아 떨어지네요.
구글은 열심히 알렸겠지만, 메일발송과 연관이 있을거라고 생각 못하고 있었습니다.
해결방법
위 내용을 해결 하려면, 2차 인증을 완료해서, 앱 비밀번호를 생성해서 이용하면 해결 됩니다.

계정관리 메뉴에 들어가면, 왼쪽에 보안메뉴를 확인 할 수 있습니다.
해당 메뉴를 선택해 줍니다.

보안 메뉴에 들어가면, 2단계 인증과 관련한 부분이 보이며, 해당 부분을 완료해주시면 됩니다.

그 다음, 앱 비밀 번호를 만들면 되는데요.
위 이미지 처럼 "메일", "Windows 컴퓨터" 를 선택 후 생성 하면, 아래와 같이 비밀번호가 생성됩니다.

비밀번호가 정상적으로 생성되었습니다.
해당 비빌번호를 복사해서 사용하면 됩니다.
email_delivery:
delivery_method: :smtp
smtp_settings:
enable_starttls_auto: true
address: "smtp.gmail.com"
port: 587
domain: "smtp.gmail.com"
authentication: :plain
user_name: "*****@gmail.com"
password: "******"Redmine의 경우 smtp 설정 부분에, password 에 넣어주시면, 정상적으로 메일이 발송됩니다.
END
'Tips' 카테고리의 다른 글
| [Tips] Visual Studio 2022 올인원 검색 기능 사용하기 - 버전 17.5.4 업데이트 필요 (0) | 2023.05.15 |
|---|---|
| [TIP] ping 요청 시간 만료시 방화벽 허용하는 방법 (0) | 2023.04.28 |
| [TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정 (0) | 2022.02.23 |
| 티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기 (0) | 2021.11.11 |
| [Tips] 원격 데스크톱 멈춤 현상 해결 방법 (0) | 2021.07.29 |
[TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정
들어가며
윈도우10을 사용하다 보면, 원하지 않는 시점에 윈도우가 자동으로 업데이트 되고, 재시작이 되는 경우가 발생합니다.
의도한 경우, 혹은 항상 최신화된 윈도우 환경을 유지하고 싶은 사용자라면 아주 유용하지만,
정해진 시점에 윈도우를 업데이트 해야하는 사용자들에게는 조금은 불편한 기능 일 수 있습니다.
이러한 경우 윈도우10 자동업데이트를 끄는, 사용하지 않는 방법에 대해서 정리하였습니다.
서비스를 이용한 윈도우 10 자동 업데이트 사용안함 설정

서비스에서 실행되고 있는 Windows Update 서비스를 사용 안함 으로 설정할 수 있습니다.
서비스를 검색하고 실행하면,

위 화면과 같이 Windows Update 서비스가 실행 중인 것을 확인 할 수 있으며,
더블 클릭하면 속성 화면으로 이동합니다.
여기에서 시작 유형을 "사용안함" 으로 설정 하면 됩니다.
그룹 정책 편집에서의 윈도우 10 자동업데이트 구성 사용안함 설정

그룹 정책 편집 메뉴를 검색해서 실행 합니다.

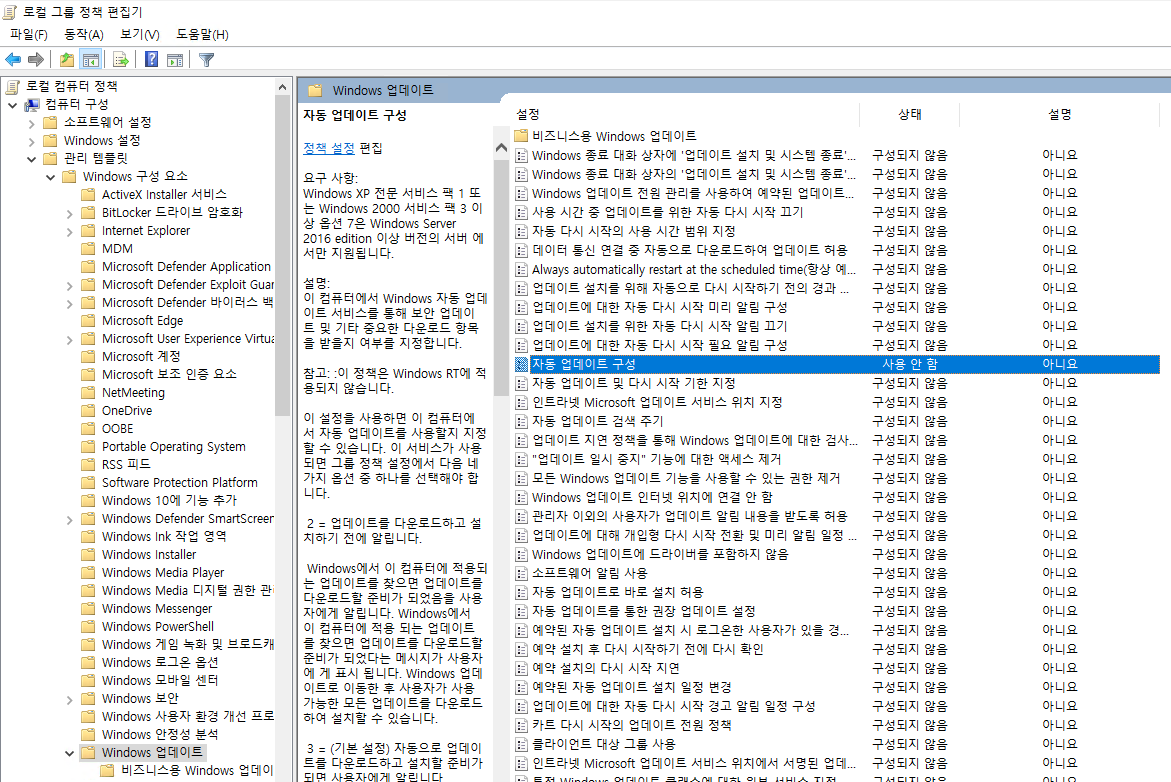
컴퓨터 구성 > 관리 템플릿 > Windows 구성 요소 > Windows 업데이트 메뉴로 이동합니다.
해당 메뉴에서 자동 업데이트 의 정책을 더블클릭해 줍니다.

위 화면이 보일 경우 사용 안함 으로 설정하고 확인 버튼을 클릭하면 됩니다.
위와 같이 진행 할 경우 윈도우10 자동 업데이트는 끄기, 사용안함으로 설정되고,
원하는 시점에 윈도우 10 자동업데이트를 진행 하면 됩니다.
'Tips' 카테고리의 다른 글
| [TIP] ping 요청 시간 만료시 방화벽 허용하는 방법 (0) | 2023.04.28 |
|---|---|
| [Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법 (0) | 2022.08.29 |
| 티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기 (0) | 2021.11.11 |
| [Tips] 원격 데스크톱 멈춤 현상 해결 방법 (0) | 2021.07.29 |
| [Tips] Let's Encrypt - UriFormatException 이슈 (0) | 2021.07.27 |
티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기
티스토리 블로그에 게시한 글은, 대체로 구글에서 검색되는 경우가 많습니다.
글로벌하게 접근한다면, 구글검색이 더 효과적이겠지만, 한국의 특성상 네이버가 검색엔진으로 본다면
구글보다 접근성이 더 용이한데요.
열심히 티스토리 블로그에 게시한 포스팅을을 네이버에서 서치할 수 없을까라는 단순한 호기심으로 접근했는데, 이미 있었습니다.
바로 서치어드바이저 라는 서비스 인데요.
Rss 와 사이트맵을 이용해서, 네이버에서도 검색이 가능하게 해주는 서비스 인 것 같습니다.
서치어드바이저란?
네이버에서 제공해주는 검색진단 최적화 서비스이며, 네이버 웹마스터 도구를 이용해서, 유저가 운영하는 웹사이트의 검색수집, 색인반영 현황을 제공하고, 검색에 친화적인 사이트로 관리하는데 필요한 진단 리포트를 제공하는 서비스 입니다.
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
서치어드바이저 설정하기

1. 서치 어드바이저 사이트 접속
네이버 검색엔진에서 "서치어드바이저" 를 검색하셔도 되고, 상단에 걸어놓은 링크를 이용해서 접속하셔도 됩니다.


2. 사이트 관리 메뉴 접속
본인이 만든 사이트를 등록하는 메뉴입니다.
해당 메뉴를 이용해서, 본인이 운영하고 있는 티스토리 블로그의 주소를 기입해줍니다.


3. 사이트 소유 확인하기
본인이 운영하는 티스토리 주소를 입력하게 되면, 사이트 소유를 확인 하는 절차를 거치게 됩니다.
티스토리의 경우 HTML 태그를 기입하기 용이 하기 때문에 HTML 태그를 이용해서 소유 확인을 진행해줍니다.

위에 게시된 태그 키를 이용해서, 스킨 편집 메뉴에서 상단에 메타태그를 등록해줍니다.


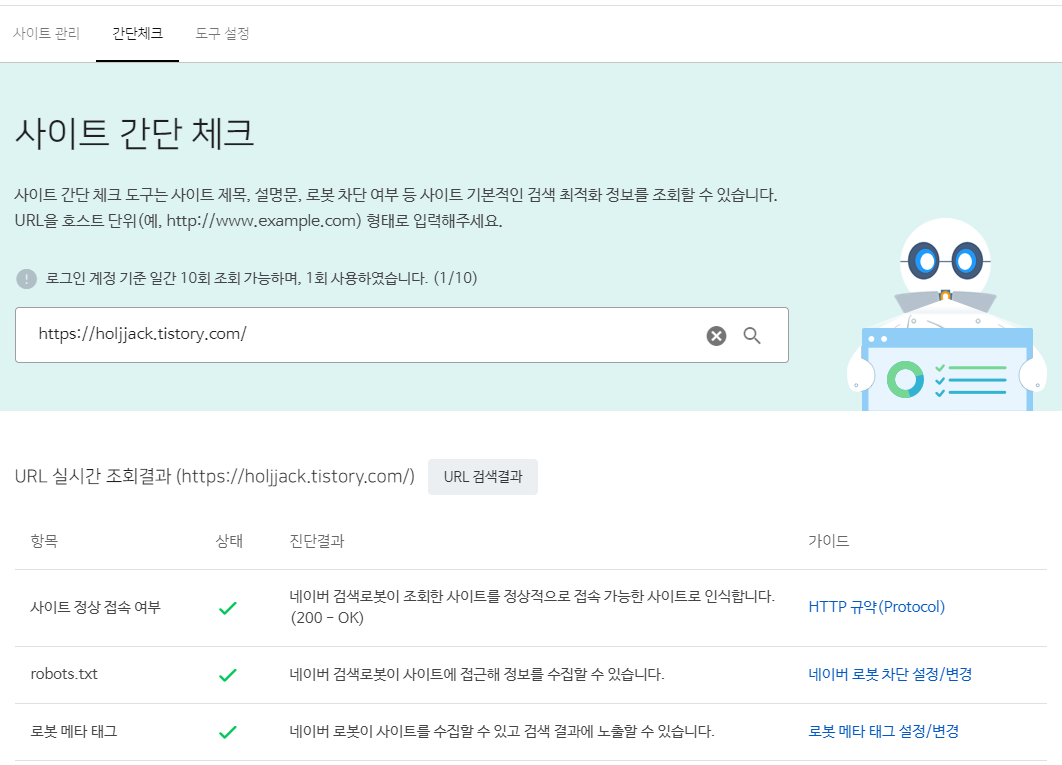
4. 사이트 간단 체크
위 과정이 완료되었다면, "간단체크" 기능을 통해서, 사이트가 네이버 서치어드바이저 기준에 충족하는지를 체크할 수 있습니다.
상태가 양호하네요 ^^;

5. RSS 제출
이제 검색이 용아하게 해주기 위한 RSS 를 제출해주며, 본인이 가지고 계신 티스토리 블로그 주소 뒤에
/rss 만 붙여주시면 됩니다.

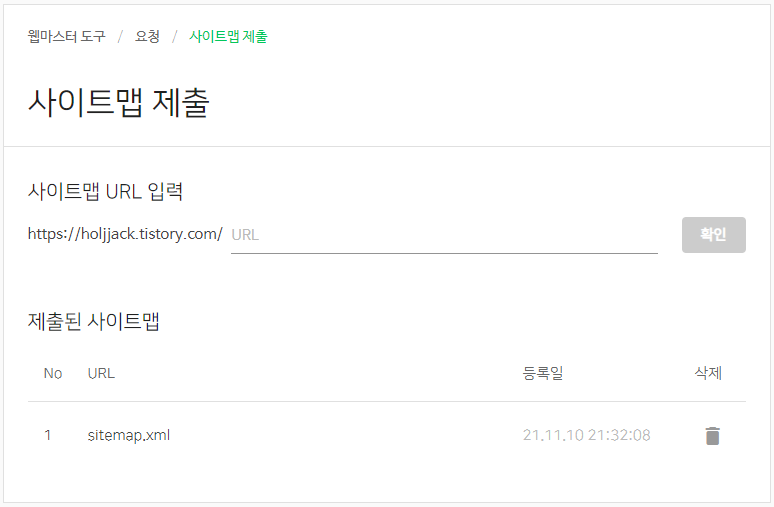
6. 사이트맵 제출
또한 사이트 맵도 제출하면 좋은데요. 이때도 주소는 티스토리 블로그 주소 뒤에 sitemap.xml 을 붙여주면 됩니다.

7. 검색 확인하기
검색이 잘 되는지 확인하기 위해서는. 아래 처럼 주소를 검색해보세요.
네이버에 잘 노출 되는 것을 확인 할 수 있습니다. ^^

'Tips' 카테고리의 다른 글
| [Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법 (0) | 2022.08.29 |
|---|---|
| [TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정 (0) | 2022.02.23 |
| [Tips] 원격 데스크톱 멈춤 현상 해결 방법 (0) | 2021.07.29 |
| [Tips] Let's Encrypt - UriFormatException 이슈 (0) | 2021.07.27 |
| [Tip] Blazor 에서 Console.WriteLine 로그 보는 방법 (0) | 2021.01.21 |