Tips
-
[Tip] 원격 접속 Tool 추천 - mRemoteNG2020.02.17
-
[TIP] 동영상 해상도 규격 정리2019.12.25
-
[SVN] SVN Merge E200007 오류 수정2019.12.18
[Tip] 원격 접속 Tool 추천 - mRemoteNG
서버와 관련된 업무를 하다보면, 여러 서버를 관리해야 할 경우가 생깁니다. 그때 마다 IP 주소와 암호를 모두 기억하면서 접속하기에는 한계가 있는데요.
팀원끼리 같은 툴을 사용하도록 맞춘 다음에 서로 설정 파일을 공유해서 사용하면, 원만하게 서버 PC를 관리 하실 수 있습니다. 이와 관련해서 무료로 사용할 수 있는 mRemoteNG 라는 툴을 추천합니다.
1. mRemoteNG 툴 다운로드
해당 프로그램은 아래의 다운로드 링크를 통해서 다운로드 받을 수 있습니다.
https://mremoteng.org/download
Download
The next generation of mRemote, open source, tabbed, multi-protocol, remote connections manager.
mremoteng.org
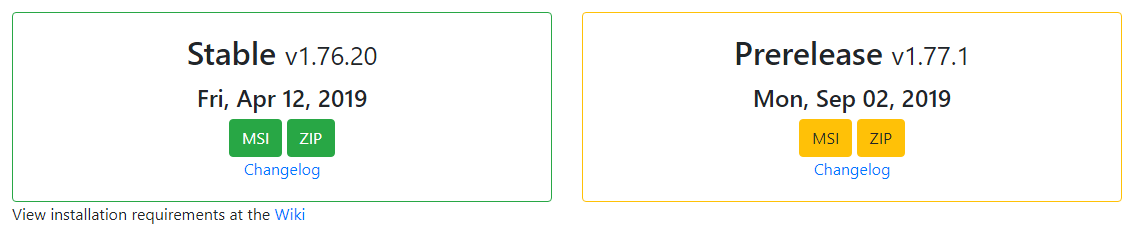
위 링크를 통해 접속하시면, 아래와 같은 화면이 보여지는데요.
안정화된 버전을 다운 받으시려면 Stable 영역에 있는 파일을 다운로드 받으시면 됩니다.

2. 설치
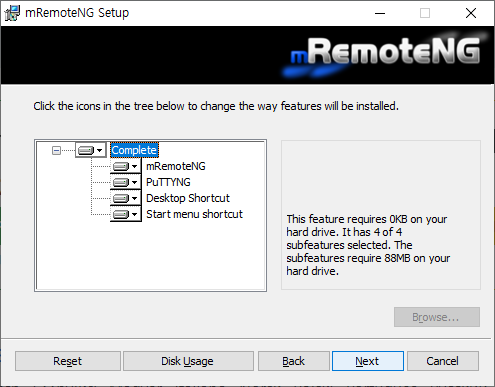
일반적으로 프로그램을 설치 하듯이 Next를 눌러서 설치를 진행하면 됩니다.




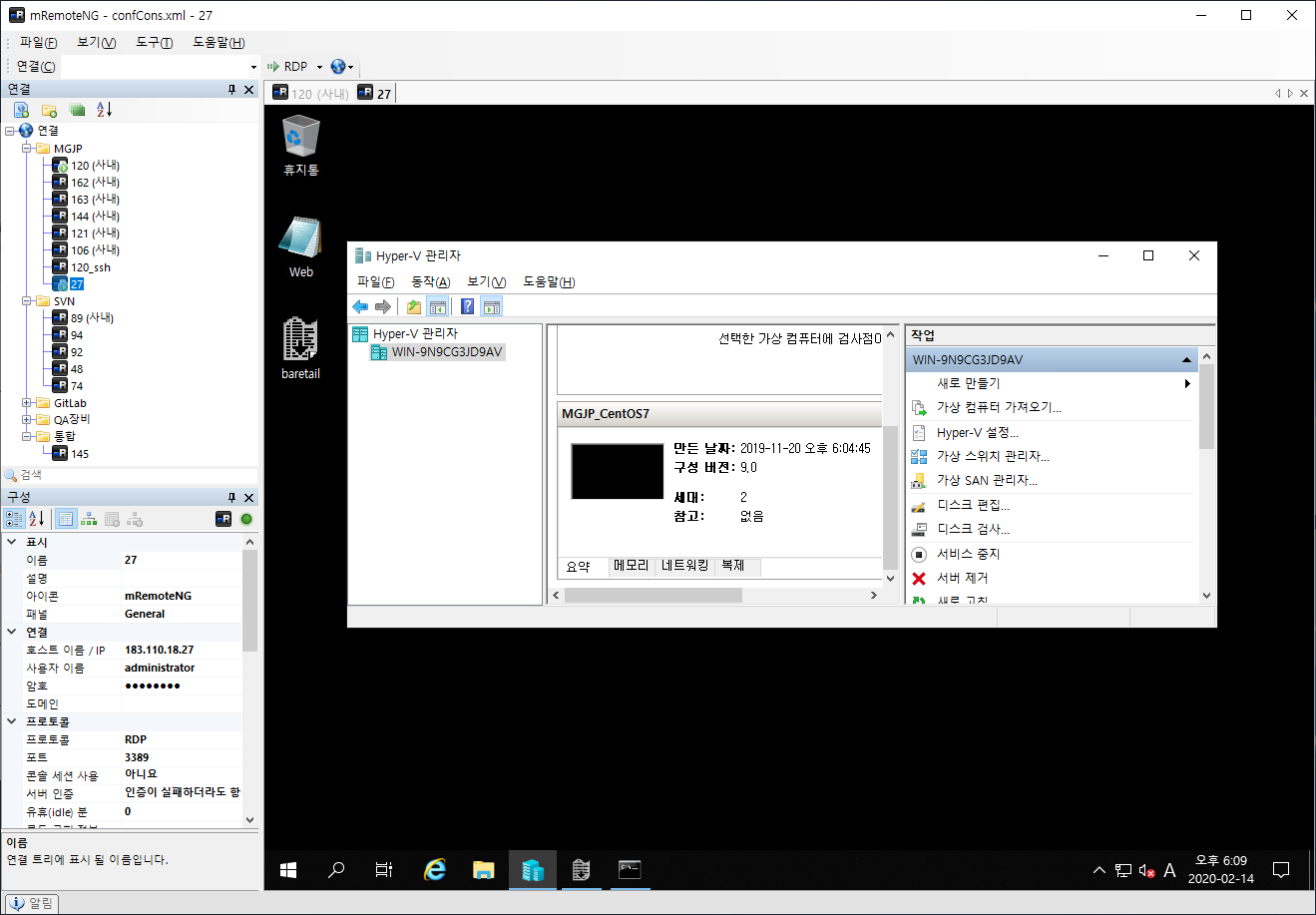
설치가 완료된 이후 실행 화면입니다.

3. 설정
설정은 기본적인 설정에 대해서만 언급하겠습니다. 윈도우 기반의 원격 데스크톱만 연결되는 것이 아닌, Linux 환경의 ssh로도 접속 가능합니다.
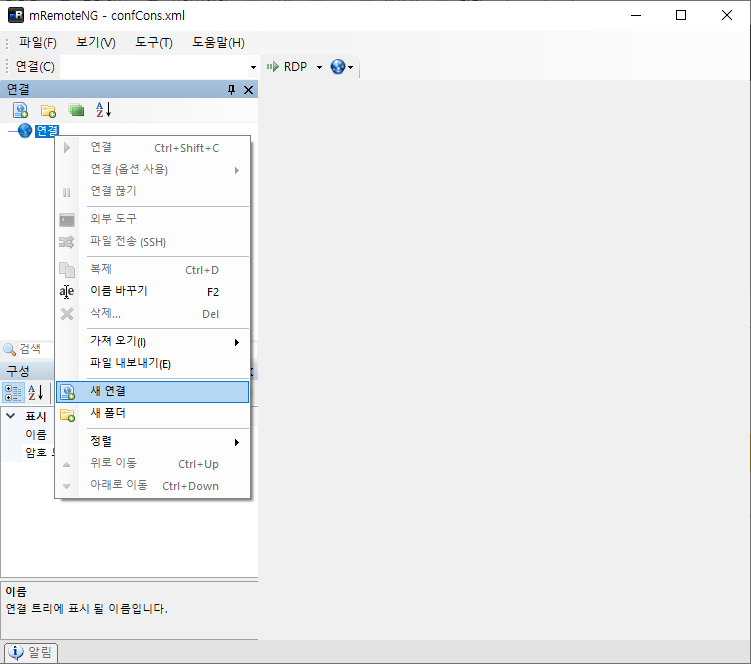
왼쪽 메뉴에서 오른쪽 버튼을 클릭하면, "새 연결" 이라는 메뉴가 보여집니다.
폴더로 구분하실 예정이면 "새 폴더" 를 이용해서 폴더를 먼저 구분하셔도 됩니다.

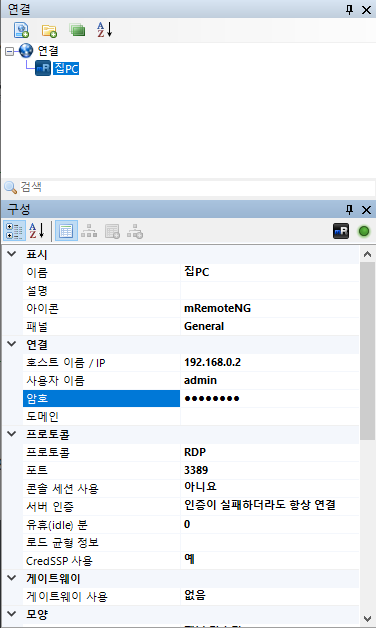
집 PC 라는 이름의 Windows 연결을 셋팅합니다.
호스트 이름 / IP, 사용자 이름, 암호 정도만 입력하면, 윈도우 기반의 PC의 원격 시스템을 이용하실 수 있습니다.
참고로 윈도우 PC의 경우는 RDP 프로토콜을 사용하며, 포트 변경이 없다면 기본적으로 3389 포트를 이용합니다.
리눅스의 경우는 SSH 버전 2 프로토콜을 이용하시면 됩니다.

모든 셋팅이 끝나면, 아래화면 처럼 우측에 윈도우 PC의 원격으로 접속한 화면이 보여집니다.

'Tips' 카테고리의 다른 글
| [Tip] 원격 데스크톱 연결시 듀얼모니터 사용하는 방법 (1) | 2020.03.22 |
|---|---|
| [TIP] 웹사이트 무료 이모티콘 - Font Awesome (0) | 2020.02.21 |
| [Visual Studio] 주석을 강화해주는 확장 프로그램 - CommentsPlus (2) | 2020.01.30 |
| [TIP] Visual Studio 기존 폴더 추가 (3) | 2020.01.03 |
| [TIP] 동영상 해상도 규격 정리 (0) | 2019.12.25 |
[Visual Studio] 주석을 강화해주는 확장 프로그램 - CommentsPlus
개발자들마다 주석에 대한 생각이 조금씩 틀립니다.
주석을 꼭 달아야 하나? 잘못된 주석은 독이다.
주석다는 것 보다 읽기 쉬운 코드를 짜는것이 좋다 (... 그렇게 짜던가)
Method가 수정되고 나서 주석을 바꿔주지 않으면 무의미 하다.
등등 개발자 마다 생각이 틀립니다. 물론 틀린말은 아닙니다만, 한줄 한줄 모든 코딩에 주석을 다는 것은 저도 지양하지만, 최소한 어떤 행위의 Method인지, 작업이 진행중인 Method인지 등등 최소한의 주석은 필요하다고 생각합니다.
주석을 관리하다가 알게된 Visual Studio의 확장 프로그램을 하나 정리합니다.
확장 프로그램 - CommentsPlus
https://marketplace.visualstudio.com/items?itemName=mhoumann.CommentsPlus
CommentsPlus - Visual Studio Marketplace
OverviewQ & ARating & Review This extension formats code comments in italics, and enables extra formatting for special comments: //! Important - formatted as bold. //? Question - colored red. //x Removed - formatted as strikeout. //TODO: Task - colored lig
marketplace.visualstudio.com
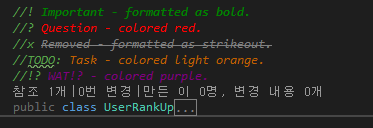
주석을 상황에 따라 구분해주는 확장 프로그램입니다.
대략 아래와 같은 형태로 구분이 됩니다.

주석기호 // 옆에 각각의 기호를 추가 해줌으로써 주석의 표현을 강화해주는 프로그램입니다.
추후 주석을 검색하기도 용이한거 같습니다. //x //? 이런식으로 검색을 하면 모아서 볼 수 있을 것 같습니다.
근데 이 프로그램을 사용하면서 한가지 마음에 안드는 부분이 있었는데요.
바로 기본적으로 Italic 체가 반영된다는 것입니다.
개인 취향 일 수 있는데요. 저는 정자체가 좋아서 바꾸는 방법을 찾아봤습니다.
Italic 체 변경하기
Italic 체를 변경하는 별도의 메뉴는 존재하지 않고 레지스트를 추가해야지만 변경이 가능합니다.
공식 사이트에 제작자가 남겨놓은 방식인데, 모르시는 분이 계실까 하여 정리합니다.
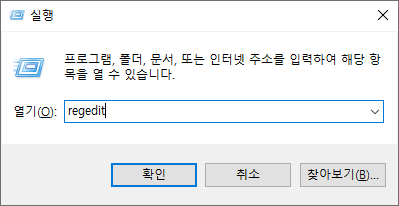
1. 실행창에 regedit 를 입력하고 확인을 클릭합니다.

실행창이 아니여도, 검색창에 입력해도 이렇게 보입니다.

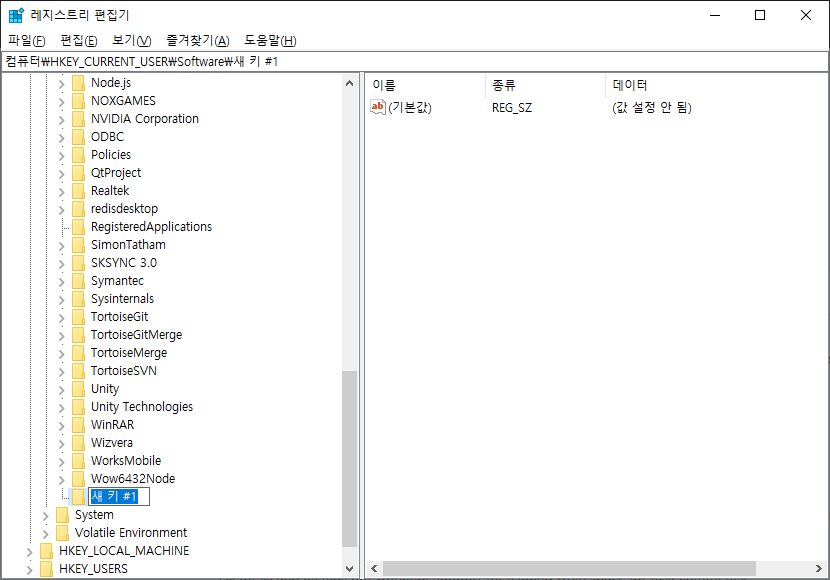
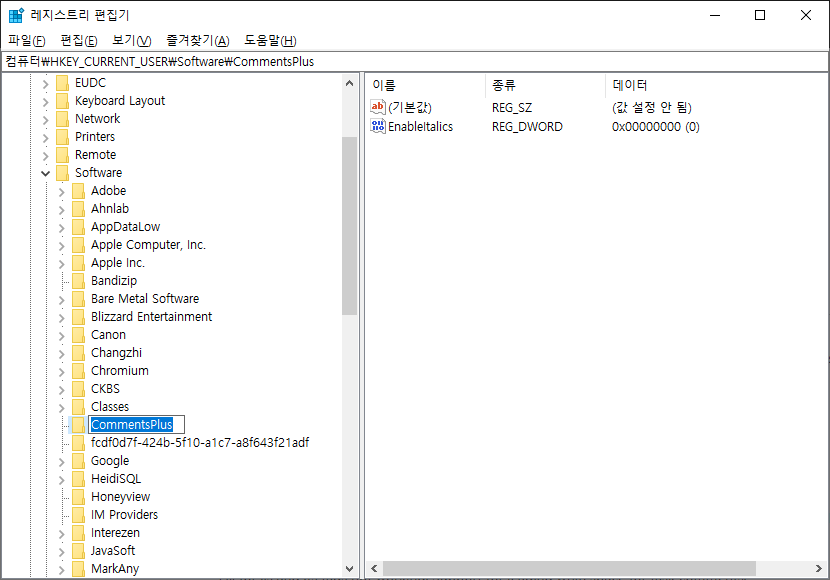
2. 레지스트리 편집기에서 해당 경로를 찾아줍니다.
HKEY_CURRENT_USER\Software

3. CommentsPlus의 소프트웨어가 있을 줄 알았는데 없습니다. 해당키를 만들어 주라고 공식사이트에 작성이되있어서 그대로 진행해줍니다.



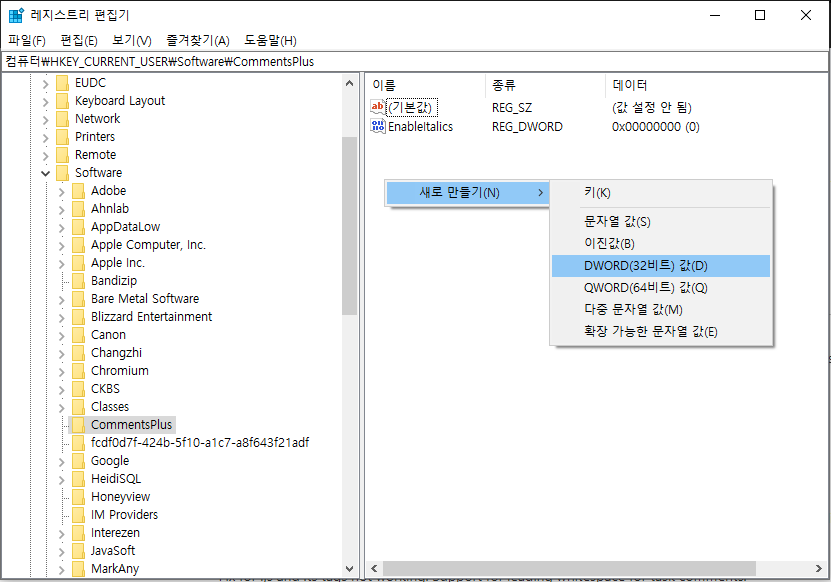
4. CommentsPlus 키가 생성되었다면, DWORD(32) 비트로 값을 하나 추가해줍니다.
EnableItalics = 0 으로 생성해줍니다.


5. 위 작업을 진행 한 후 Visual Studio를 재 실행하게 되면, 정자체로 변경된 모습을 볼 수 있습니다.

'Tips' 카테고리의 다른 글
| [TIP] 웹사이트 무료 이모티콘 - Font Awesome (0) | 2020.02.21 |
|---|---|
| [Tip] 원격 접속 Tool 추천 - mRemoteNG (0) | 2020.02.17 |
| [TIP] Visual Studio 기존 폴더 추가 (3) | 2020.01.03 |
| [TIP] 동영상 해상도 규격 정리 (0) | 2019.12.25 |
| [SVN] SVN Merge E200007 오류 수정 (0) | 2019.12.18 |
[TIP] Visual Studio 기존 폴더 추가
Web 페이지를 작업하던 도중, 스크립트 Plugin을 사용하는 줄 모르고, 삭제를 해버렸습니다.
웹사이트의 일부가 깨지는 현상이 발생해서 부득이 하게 다시 기존 폴더를 Visual Studio 프로젝트에 추가했어야 했는데요. 그 방법을 공유합니다.
Visual Studio 기존 폴더 추가
Visual Studio에서 프로젝트를 작업하다보면, 스크립트나 이미지 등의 리소스들을 폴더별로 추가해야 할 일이 생깁니다.
일일이 폴더를 생성해서 추가 하는 방법도 있겠지만, 아래의 방법을 이용하면, 손쉽게 프로젝트에 포함할 수 있습니다.
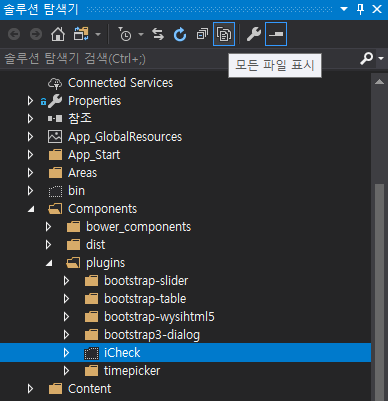
솔루션 탐색기 - 모든 파일 표시


먼저 솔루션 탐색기의 우측 상단을 확인해 보면, "모든 파일 표시" 라는 아이콘이 있습니다.
해당 버튼을 클릭하게 되면, 위 이미지와 같이 점선의 폴더모양이 보여집니다.
추가하시려는 기존 폴더가 프로젝트 안에 있어야 보여집니다.
프로젝트에 포함


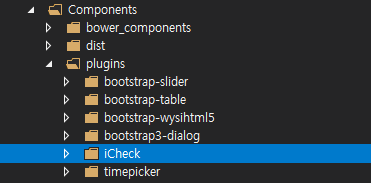
점선으로 표시된 폴더에 마우스를 위치하고, 오른쪽 버튼을 클릭하게 되면
"프로젝트에 포함" 이라는 메뉴가 보여집니다.
해당 메뉴를 선택하게 되면, 위 이미지와 같이, 점선 폴더가 정상적으로 import 된 화면을 보실 수 있습니다.
'Tips' 카테고리의 다른 글
| [Tip] 원격 접속 Tool 추천 - mRemoteNG (0) | 2020.02.17 |
|---|---|
| [Visual Studio] 주석을 강화해주는 확장 프로그램 - CommentsPlus (2) | 2020.01.30 |
| [TIP] 동영상 해상도 규격 정리 (0) | 2019.12.25 |
| [SVN] SVN Merge E200007 오류 수정 (0) | 2019.12.18 |
| 심플한 Bootstrap 템플릿 (6) | 2019.12.06 |
[TIP] 동영상 해상도 규격 정리
요즘은 컨텐츠가 대세! 라고 말해도 과언이 아닌듯 하다.
N 스크린 화 되어 가고 있는 요즘, 컨텐츠 회사라면, 모바일 기기를 이용해서, 컨텐츠 영상의 전송에 대해
많은 관심을 귀기울이고 있다.
한때 몸담았던 영어회사에서도, 각종 모바일 기기 및 웹기반 서비스를 이용해 영상을 제공하려고 애썼던 적이 있었다.
지금은 잘 되고 있으려나 모르지만~
그 당시 선택을 해야 했던 것이 바로 영상의 퀄리티! 영상의 해상도였던거 같다.
서로 말이 안맞아서 애 먹었던 기억이 있었는데, 자료를 정리하다 보니 정리해놨던 문서가 있어 블로깅 해본다.
동영상 해상도
- SD : 320 x 240 크기의 동영상이며, 4:3 비율입니다.
- VGA : 640 x 480 크기의 동영상이며, 4:# 비율의 전형입니다.
- DVD(D1) : 720 x 480 크기의 동영상이며, SD급 또는480p 로 표기되거나 지칭되어 불리기도 합니다.
- HD : 1280 x 720 크기의 동영상이며, 720p 로 표기되거나, 지칭되어 불리기도 합니다.
- FULL HD : 1920 x 1080 크기의 동영상이며, 1080p 로 세로크기만 표기되거나, 지칭되어 불리기도 합니다.
- UHD : 3840 x 2160 크기의 동영상입니다.
- 2K : 2048 x 1080
- 4K : 4096 x 2160
- 8K : 8192 x 4320
기본 모니터 관련 색수와 해상도 규격
- CGA (Color Graphics Adapter) = 320×200 4색
- EGA (Enhanced Graphics Adapter) = 640×350 16색
- VGA (Video Graphics Array) = 640×480 16색 320×200 256색
- XGA (Extended Graphics Array)
- XGA-2 = 800×600 트루컬러(1600만 색)1024×768 65536색
- SVGA (Super VGA) = 1600만 색 지원
해상도 규격
- QQVGA : 160×120
- QCIF : 176×144
- QCIF+ : 176×200
- CIF : 352 X 288
- QVGA : 320 X 240
- VGA : 640×480
- SXGA : 1280 X 1024
- UXGA : 1600 X 1200
- UWXGA (Ultra Wide XGA) : 1920 X 1200
화면비율
- 4:3 = 1280x960 / 1152x864 / 1024x768 / 800x600 / 640x480 / 400x300
- 16:9 = 760x480, 1200x900
'Tips' 카테고리의 다른 글
| [Visual Studio] 주석을 강화해주는 확장 프로그램 - CommentsPlus (2) | 2020.01.30 |
|---|---|
| [TIP] Visual Studio 기존 폴더 추가 (3) | 2020.01.03 |
| [SVN] SVN Merge E200007 오류 수정 (0) | 2019.12.18 |
| 심플한 Bootstrap 템플릿 (6) | 2019.12.06 |
| Windows 및 Linux 예약 종료 방법 (0) | 2019.12.04 |
[SVN] SVN Merge E200007 오류 수정
저희 회사는 Visual SVN 을 사용하고 있지 않고, https://subversion.apache.org/ 을 직접 설치해서 사용중입니다.

SVN 서버의 셋팅 때문인지, merge를 하면
'svn: E200007: Querying mergeinfo requires version 3 of the FSFS filesystem schema; filesystem 'F:/Project/db' uses only version 2'
이렇게 에러가 발생해서 매번 리비전을 지정해야 Merge가 되곤 했습니다.
이에 대해 알아보았고,
svnadmin upgrade 를 진행하면 해결된다는 글을 보고 진행하게 되었습니다.
https://serverfault.com/questions/208164/how-to-upgrade-v2-to-v3-fsfs-subversion-filesystem
How to upgrade v2 to v3 FSFS subversion filesystem
Firstly, I am trying to reintegrate a branch with the trunk (using TortoiseSVN) but I am getting the error message "Querying merge info requires version 3 of the FSFS filesystem schema; filesystem E:/
serverfault.com
해결책
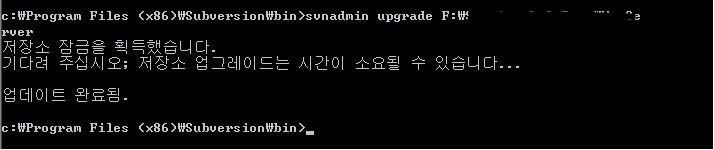
실제로 SVN이 설치된 경로로 이동하여 아래의 명령어를 실행하였습니다.
> svnadmin upgrade F:\Project

실행시 위와 같이 업테이트가 완료되었다는 메시지가 출력되었고,
이후 merge 작업이 정상적으로 진행되었습니다.
유의할 점
svnadmin upgrade <path-to-repos>
이와 같이 명령어를 기입해야 하지만, 위에서 발생한 오류 경로 (F:/Project/db) 를 모두 입력하면 안되며,
db 폴더를 제외한 경로까지만 입력해야 합니다.
<path-to-repos> = C:\repos\theRepo (ie. NOT C:\repos\theRepo\db)
'Tips' 카테고리의 다른 글
| [Visual Studio] 주석을 강화해주는 확장 프로그램 - CommentsPlus (2) | 2020.01.30 |
|---|---|
| [TIP] Visual Studio 기존 폴더 추가 (3) | 2020.01.03 |
| [TIP] 동영상 해상도 규격 정리 (0) | 2019.12.25 |
| 심플한 Bootstrap 템플릿 (6) | 2019.12.06 |
| Windows 및 Linux 예약 종료 방법 (0) | 2019.12.04 |
심플한 Bootstrap 템플릿
개발자이다 보니, 디자인적인 감각은 전혀 없다고 봐도 무방합니다.
괜히 마음이 아파지지만,
웹 기반에 이런저런 유용한 툴을 제작하다 보면, 항상 Front 단이 걱정입니다.
조금 오래된 (?) 기능이긴 하지만, 나름 Bootstrap 을 사용하는데 있어서 큰 불편함이 없어,
웹툴을 제작할때 많이 이용하는 편입니다.
기존에 툴을 제작할때 사용하던 템플릿은 AdminLTE 라는 템플릿이였는데요.
https://adminlte.io/themes/AdminLTE/index.html
AdminLTE 2 | Dashboard
adminlte.io
기능은 다양하지만, 굉장히 많은 스크립트 파일에 대한 압박으로, 조금 가벼운 템플릿을 찾던 도중 아래 사이트를 발견하였습니다.
https://startbootstrap.com/themes/
Free Bootstrap Themes & Templates - Start Bootstrap
Free themes for Bootstrap 4 that are open source, MIT licensed, and free to download - these pre-designed themes are easy to customize and ready to publish
startbootstrap.com
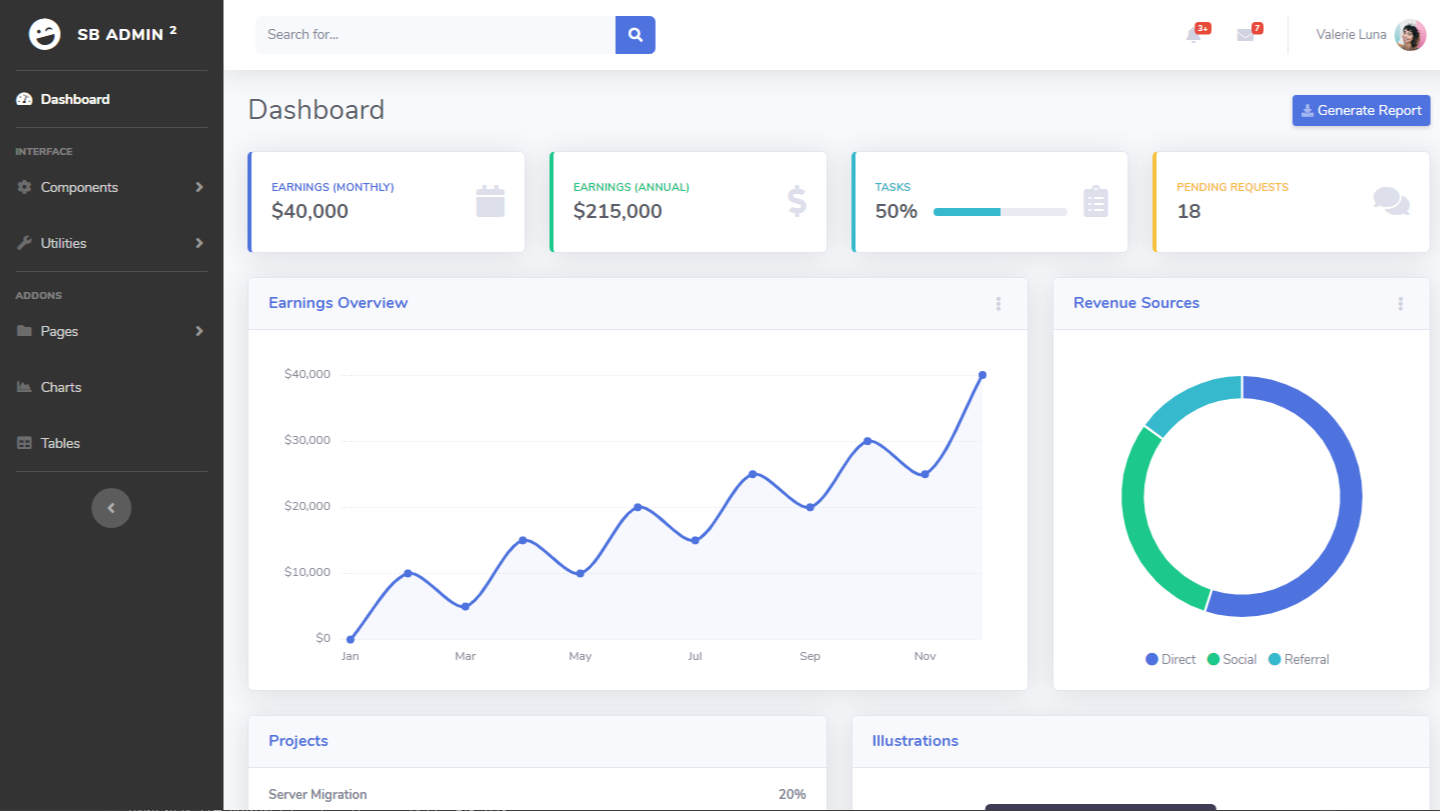
이중에서도, SB Admin2 라는 템플릿입니다.
https://startbootstrap.com/themes/sb-admin-2/
SB Admin 2 - Free Bootstrap Admin Theme
A free Bootstrap admin theme, dashboard, or web application UI. All Start Bootstrap templates are free to download and open source.
startbootstrap.com
하지만 파란 색상이 눈이 아파서,
좌측만, 조금 어두운 계열로 바꿔서 사용할 계획에 있습니다.^^
웹 기반의 툴 제작을 고민 중이시라면,
사내에 웹디자이너 및 코더가 없으시다면, 이런 무료 웹 Bootstrap 템플릿을 사용하는 것도 하나의 방법인거 같습니다.

'Tips' 카테고리의 다른 글
| [Visual Studio] 주석을 강화해주는 확장 프로그램 - CommentsPlus (2) | 2020.01.30 |
|---|---|
| [TIP] Visual Studio 기존 폴더 추가 (3) | 2020.01.03 |
| [TIP] 동영상 해상도 규격 정리 (0) | 2019.12.25 |
| [SVN] SVN Merge E200007 오류 수정 (0) | 2019.12.18 |
| Windows 및 Linux 예약 종료 방법 (0) | 2019.12.04 |