[Tips] Mermaid를 사용해서 각종 Diagram 및 개발문서 만들기
| 들어가며 |
| ▶ Mermaid 란? ◀ |

Mermaid를 사용하면 텍스트와 코드를 사용하여 여러가지 다이어그램을 시각화할 수 있는데요.
Markdown에서 영감을 받아 텍스트 정의를 렌더링하여 다이어그램을 동적으로 생성하고 수정하는 JavaScript 기반 다이어그램 작성 및 차트 작성 도구입니다.
Mermaid의 주요 목적은 문서가 개발 과정을 따라잡을 수 있도록 돕는 것입니다.
다이어그램 작성 및 문서화는 개발자의 귀중한 시간을 소모하며 빠르게 구식이 됩니다. 그러나 다이어그램이나 문서가 없으면 생산성이 저하되고 조직 학습이 손상됩니다.
Mermaid는 사용자가 쉽게 수정 가능한 다이어그램을 만들 수 있도록 하여 이 문제를 해결합니다. 또한 이를 프로덕션 스크립트(및 기타 코드 조각)의 일부로 만들 수도 있습니다. Mermaid를 사용하면 프로그래머가 아닌 사람이라도 Mermaid Live Editor를
통해 세부적인 다이어그램을 쉽게 만들 수 있습니다 . 튜토리얼에는 비디오 튜토리얼이 있습니다. 자주 사용하는 애플리케이션과 함께 Mermaid를 사용하고, Mermaid의 통합 및 사용 목록을 확인하세요 .
| ▶ 공식사이트 및 Live Editor ◀ |
Mermaid는 아래 공식 사이트를 통해서 더욱 자세한 정보를 확인 할 수 있습니다.
About Mermaid | Mermaid
mermaid.js.org
또한 Live Editor를 제공하고 있어서, 손쉽게 다이어그램을 작성 및 테스트 할 수 도 있습니다.
Online FlowChart & Diagrams Editor - Mermaid Live Editor
mermaid.live
| ▶ 시퀀스 다이어그램 ◀ |

sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!시퀀스 다이어그램은 프로세스가 서로 어떻게 작동하고 어떤 순서로 작동하는지 보여주는 상호 작용 다이어그램입니다.
| ▶ 플로우차트 ◀ |

flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]순서도는 노드 (기하학적 모양)와 가장자리 (화살표 또는 선) 로 구성됩니다 . Mermaid 코드는 노드와 가장자리가 만들어지는 방법을 정의하고 다양한 화살표 유형, 다방향 화살표 및 하위 그래프와의 모든 연결을 수용합니다.
| ▶ 클래스 다이어그램 ◀ |

classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}클래스 다이어그램은 객체 지향 모델링의 주요 구성 요소입니다. 이는 애플리케이션 구조의 일반적인 개념 모델링과 모델을 프로그래밍 코드로 변환하는 세부 모델링에 사용됩니다. 클래스 다이어그램은 데이터 모델링에도 사용할 수 있습니다. 클래스 다이어그램의 클래스는 주요 요소, 애플리케이션의 상호 작용 및 프로그래밍할 클래스를 모두 나타냅니다.
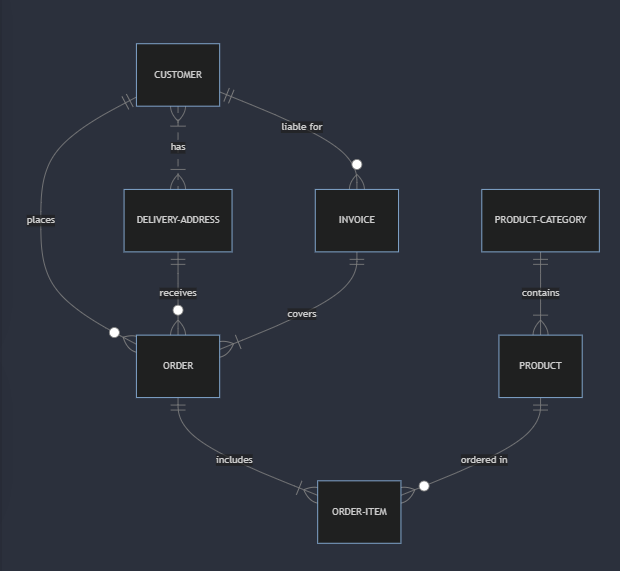
| ▶ 엔터티 관계 다이어그램 ◀ |

erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"개체-관계 모델(또는 ER 모델)은 특정 지식 영역에서 상호 관련된 관심 사항을 설명합니다. 기본 ER 모델은 관심 항목을 분류하는 엔터티 유형으로 구성되며 엔터티(해당 엔터티 유형의 인스턴스) 간에 존재할 수 있는 관계를 지정합니다.
| ▶ 간트 다이어그램 ◀ |

gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d간트 차트(Gantt Chart)는 1896년 Karol Adamiecki가 처음 개발하고 1910년대 Henry Gantt가 독립적으로 개발한 막대형 차트의 한 유형으로, 프로젝트 일정과 하나의 프로젝트를 완료하는 데 걸리는 시간을 보여줍니다. 간트 차트는 프로젝트의 최종 요소와 요약 요소의 시작 날짜와 종료 날짜 사이의 일수를 보여줍니다.
| ▶ 마인드맵 (Mindmap) ◀ |

mindmap
root((mindmap))
Origins
Long history
::icon(fa fa-book)
Popularisation
British popular psychology author Tony Buzan
Research
On effectivness<br/>and features
On Automatic creation
Uses
Creative techniques
Strategic planning
Argument mapping
Tools
Pen and paper
Mermaid마인드 맵은 정보를 계층 구조로 시각적으로 구성하는 데 사용되는 다이어그램으로, 전체 조각 간의 관계를 보여줍니다. 종종 빈 페이지 중앙에 이미지로 그려지는 단일 개념을 중심으로 생성되며, 관련 표현이 여기에 표시됩니다. 이미지, 단어, 단어의 일부와 같은 아이디어가 추가됩니다. 주요 아이디어는 중심 개념에 직접 연결되고, 다른 아이디어는 이러한 주요 아이디어에서 파생됩니다.
| 참조 |
About Mermaid | Mermaid
mermaid.js.org
END
'Tips' 카테고리의 다른 글
| [Tips] Visual Studio 2022 올인원 검색 기능 사용하기 - 버전 17.5.4 업데이트 필요 (0) | 2023.05.15 |
|---|---|
| [TIP] ping 요청 시간 만료시 방화벽 허용하는 방법 (0) | 2023.04.28 |
| [Tips] Gmail SMTP 이용시, 535-5.7.8 에러 해결 방법 (0) | 2022.08.29 |
| [TIP] 윈도우10 자동 업데이트 끄기, 사용안함 으로 설정 (0) | 2022.02.23 |
| 티스토리 블로그 - 네이버 서치어드바이저 검색 등록하기 (0) | 2021.11.11 |