웹과 관련된 툴이나, 사이트 제작시에 그나마 개발자가 할 수 있는 것들은 무료로 사용할 수 있는 디자인 또는 이모티콘을 적극 활용해서 툴 및 사이트를 디자인 하는 일입니다.
간단한 웹 툴을 제작할때 유용한 이모티콘 사이트가 있어서 정리합니니다.
Font Awesome 사이트
Font Awesome
fontawesome.com
Font Awesome 사이트는 우리가 일반적으로 이해하고 있는 이모티콘을 무료로 사용할 수 있도록 제공해주는 사이트 입니다. 물론 모두 무료인 것은 아니고, 일부 무료이지만 간단한 툴을 제작할때는 충분한 양의 이모티콘을 제공해줍니다.
추가로 Pro 로 결제를 하면 8,000 종의 아이콘을 더 사용 할 수 있습니다.

원하는 아이콘이 있는지, 아래와 같이 검색을 해서 사용할 수 있습니다.
AppStore 아이콘이 필요해서 검색해봤습니다.

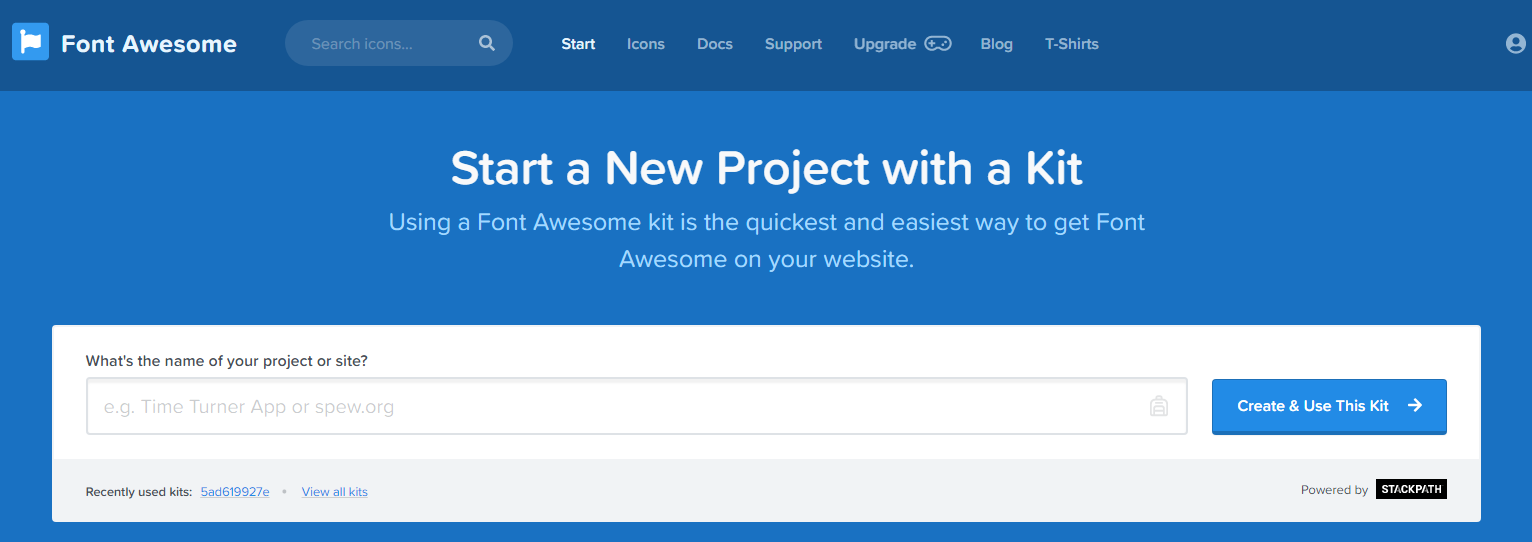
상단의 Start 메뉴에 접속하게 되면, 해당 아이콘을 사용할 수 있는 Kit을 제공해 줍니다.
가벼운 회원가입을 통해서 특정 코드를 발급해주고, 해당 URL의 js 파일을 이용해서 이용도 가능하다.


아래와 같이 별도의 https://kit.fontawesome.com/xxxxxxxxxx.js 파일의 경로를 회원가입시 제공해줍니다.
위 경로를 이용해서 아래와 같이 이용할 수 있습니다.
<!doctype html>
<html>
<head>
<!-- Place your kit's code here -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
</head>
<body>
<i class="fas fa-thumbs-up fa-5x"></i>
</body>
</html>
Download를 통한 프로젝트 적용
위 예시처럼 js 파일 경로만 가져도 이용이 가능하지만, 아무래도 인수인계시 제약이 있을 겁니다.
프로젝트에 종속시키기 위해서는 전체 템플릿을 다운 받아서 적용할 수 있습니다.
Download 페이지에 접속해서 아래의 Free 패키지를 다운 받습니다.

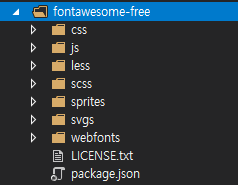
저의 경우 5.12 버전을 다운 받았습니다. 압축을 해제하면 아래와 같이 폴더로 정리된 파일들이 보입니다.
이를 프로젝트에 포함해서 사용하셔도 됩니다.


'Tips' 카테고리의 다른 글
| [Tips] Visual Studio #region 축소 (0) | 2020.09.11 |
|---|---|
| [Tip] 원격 데스크톱 연결시 듀얼모니터 사용하는 방법 (1) | 2020.03.22 |
| [Tip] 원격 접속 Tool 추천 - mRemoteNG (0) | 2020.02.17 |
| [Visual Studio] 주석을 강화해주는 확장 프로그램 - CommentsPlus (2) | 2020.01.30 |
| [TIP] Visual Studio 기존 폴더 추가 (3) | 2020.01.03 |

