[Blazor] ASP.NET Core Blazor 수명 주기

Blazor를 이용해서 간단한 테스트 사이트를 제작하려고 하다보니, 기본적인 수명주기 LifeCycle 이 궁금해서 가볍게 정리해보았습니다.
구성요소 수명주기
-
구성요소가 요청시 처음 렌더링 되는 경우
-
구성 요소의 인스턴스를 만들고,
-
속성 삽입을 수행하고, SetParametersAsync 실행.
-
OnInitialized{Async} 호출
-
-
OnParametersSet{Async} 을 호출하고 구성요소를 랜더링 합니다.
Blazoer 프레임워크는 동기 및 비동기 수명주기 메소드를 제공합니다.
Render 수명 주기
-
첫번째 렌더링 이후나, ShouldRender가 false 인 경우에는 추가 렌더링 작업을 중지합니다.
-
렌더링 트리 diff(차이)를 빌드하고 구성요소를 랜더링 합니다.
-
DOM이 업데이트 될 때 까지 기다립니다.
-
OnAfterRender{Async}를 호출 합니다.
수명주기 Method
가장먼저 Page 가 호출될때 순서와, 그 다음 페이지에 이벤트가 발생했을때의 변화를 관찰하고자.
아래와 같이 각 메소드를 override 하고, Console.WriteLine 구문을 이용해서 로그를 찍었습니다.
Index.razor
public override async Task SetParametersAsync(ParameterView parameters)
{
Console.WriteLine("SetParametersAsync");
await base.SetParametersAsync(parameters);
}
protected override async Task OnInitializedAsync()
{
Console.WriteLine("OnInitializedAsync");
await base.OnInitializedAsync();
}
protected override async Task OnParametersSetAsync()
{
Console.WriteLine("OnParametersSetAsync");
await base.OnParametersSetAsync();
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
Console.WriteLine($"OnAfterRenderAsync First : {firstRender}");
}
else
{
Console.WriteLine($"OnAfterRenderAsync Not First : {firstRender}");
}
}

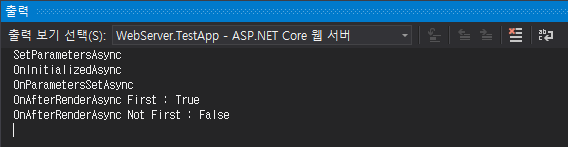
먼저 위와 같이 Method를 override한 뒤, Blazor 기본 템플릿 페이지를 열었을 때 아래와 같이 로그가 찍히는 것을 확인 할 수 있었습니다.

SetParametersAsync → OninitialzedAsync → OnParametersSetAsync 이 순서대로 구성요소를 호출 한뒤 Render 요소를 위한 OnAfterRenderAsync가 호출 되는 것을 확인했습니다.

이후 Page에 다른 이벤트를 주었을 경우에는 OnAfterRenderAsync의 False 상태로 호출 되는 것을 확인 할 수 있습니다.
위 수명주기를 참고해서 Blazor 사이트를 구성하시면 될 것 같으며,
저와 같은 경우는 OnAfterRenderAsync 메소드를 이용해서 페이지 갱신에 필요한 Javascript를 호출할때 사용을 했습니다.
해당 부분은 추후 기회가 된다면 작성해 보겠습니다.
'.NET' 카테고리의 다른 글
| [ASP.NET] Task.Run() 이용 시 HttpContext 처리 (0) | 2021.03.19 |
|---|---|
| [Blazor] Blazor 에서 Javascript 호출 방법 (0) | 2021.01.25 |
| [ASP.NET] - Http Handler 및 IHttpHandler 사용방법 (0) | 2020.08.14 |
| [.NET Core] ASP.NET Core 3.1 - 제네릭클래스 의존성 주입 방법 (0) | 2020.08.05 |
| [.NET Core] .NET Core 3.1 - Swagger 적용 (0) | 2020.05.19 |